The most common chart types are included and can be used together in many combinations to present all sorts of data sources.

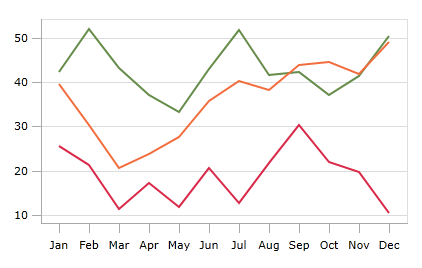
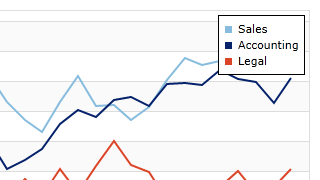
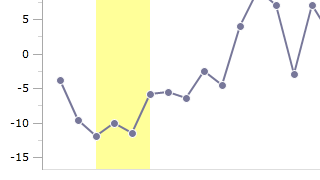
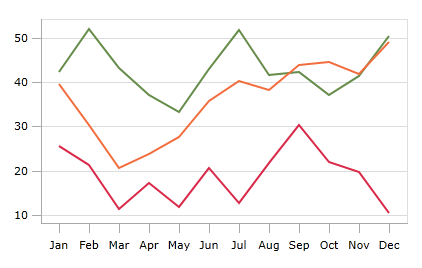
Line Charts
A line chart renders quantitative data as a series of points connected by line segments. Lines can be straight, curved, or stepped. Markers can optionally be displayed based on type (such as first/last, high/low, negative, etc.).

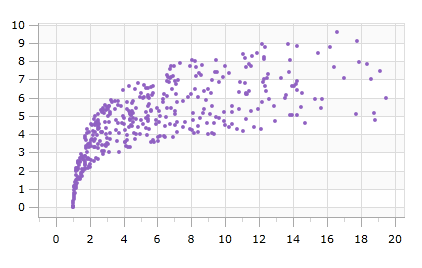
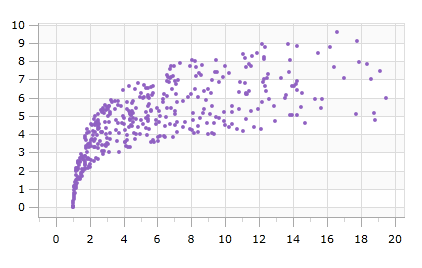
Scatter Charts
Scatter charts render data points where each point is represented by a marker. Markers can use numerous built-in shapes or can be set to use custom shapes.

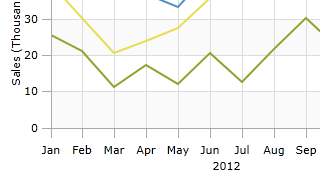
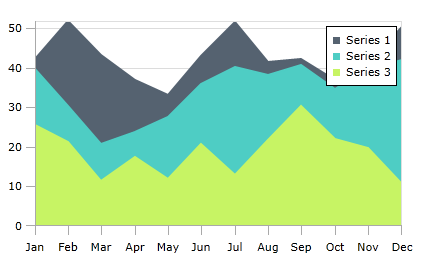
Area Charts
An area chart is a derivative of a line chart, where the area between the line and axis is filled in. As with line charts, areas can also be rendered using straight, curved, or stepped lines.

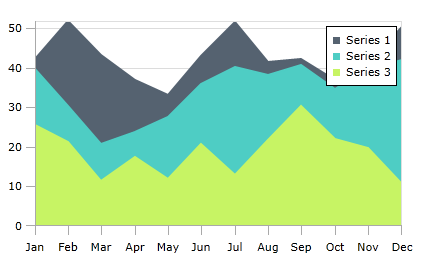
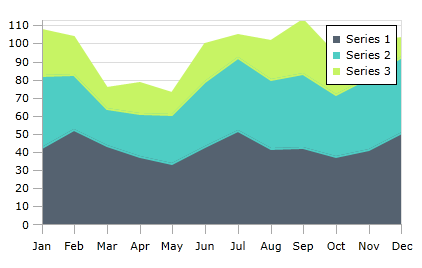
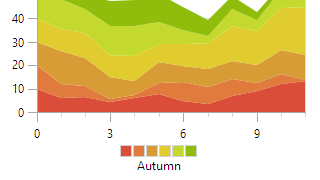
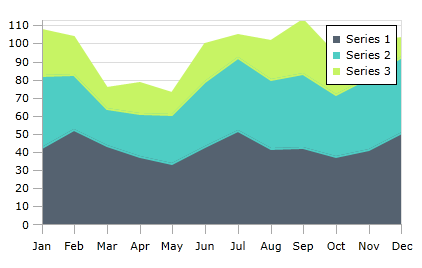
Stacked Area Charts
A stacked area chart combines multiple area series to represent cumulative totals. A 100% stacked area chart variant is also available, ensuring that the combined areas fill the chart, and that each area is representative of its percentage of the cumulative total.

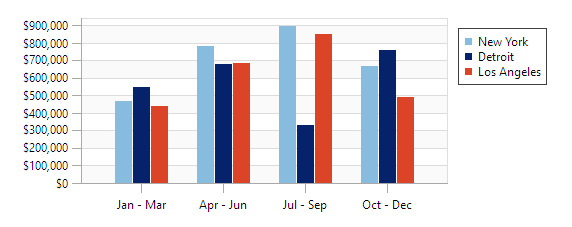
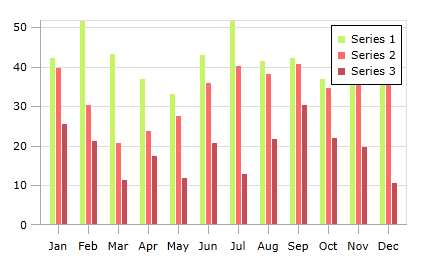
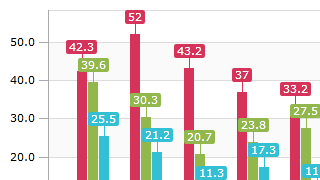
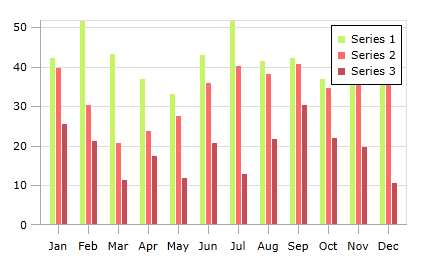
Bar Charts
A bar chart displays rectangular bars with lengths proportional to the values they represent. Bar spacing can be set and the bars can be changed to render horizontally instead.

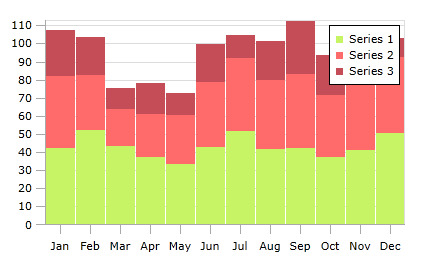
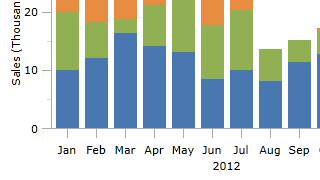
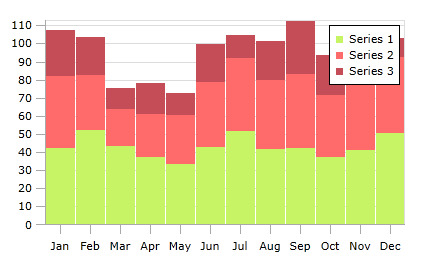
Stacked Bar Charts
A stacked bar chart combines multiple bar series to represent cumulative totals. A 100% stacked bar chart variant is also available, ensuring that the combined bars fill the chart, and that each area is representative of its percentage of the cumulative total.

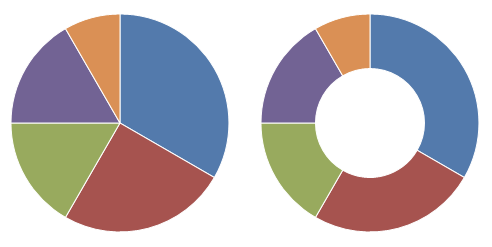
Pie / Donut Charts
A pie chart displays data as a series of pie slices, making up a whole 'pie'. The value of each data point is represented by the size of each pie slice. A donut chart is similar to a pie chart, but with a hole in the center.