Page Sequencing
Wizard has many helpful features for setting up the sequence in which pages will be visited.
The simplest way to set up page sequencing is declaratively in XAML. In addition, default page sequencing may be overridden, and page changes can be initiated programmatically.
This topic describes declarative page sequencing. See the Selection Changes topic for more help on cancelling page changes and programmatically overriding page sequence.
Page Sequence Types
At the root level, Wizard has two modes of default page sequencing, which are specified by the WizardPageSequenceType enumeration and can be set to the Wizard.PageSequenceType property:
| Value | Description |
|---|---|
|
|
Normal page sequencing, in which pages are visited in the order in which they appear in the pages collection.
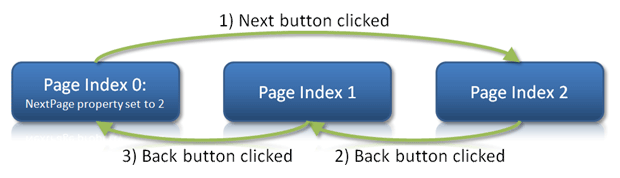
Diagram showing how normal page sequencing functions |
|
|
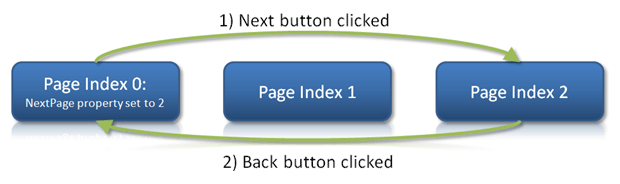
Normal page sequencing occurs when the Next button is pressed. Each page visited is stored in an internal stack. Back button presses move backwards through the stack. This feature requires each WizardPage's The WizardPage.PreviousPage property is ignored when using stack sequencing.
Diagram showing how stack page sequencing functions |
This XAML code shows how to turn on stack page sequencing for a Wizard:
<wizard:Wizard PageSequenceType="Stack"></wizard:Wizard>
Setting a Page's Next or Previous Page
The WizardPage class has NextPage and PreviousPage properties. These allow you to declaratively override the default page sequencing.
Both properties are of type Object and can accept four types of values:
| Value | Description |
|---|---|
|
|
By setting a |
|
|
By setting an integer number value to those properties, you indicate that the next or previous page for the page should be the page at the specified numeric index within the parent Wizard's page collection. This XAML code shows how to set the explicit next page for a WizardPage to the fifth page in the parent Wizard's pages collection: |
|
|
By setting a This XAML code shows how to set the explicit previous page for a WizardPage to the page with |
|
|
By setting an explicit WizardPage reference to those properties, you indicate that the next or previous page for the page should be the specified page. This XAML code shows how to set the explicit next page for a WizardPage to the page with |
Note that in the default page sequence diagrams above, the first page in the diagram, index 0, has a WizardPage.NextPage value of 2, meaning when the Next button is clicked, jump to the third page (since page indices are zero-based) in the Wizard.
It is important to note that when stack-based page sequencing is used, the WizardPage.PreviousPage property will be ignored since the stack will be used in determining which pages to visit on backwards progress.
Disable Pages to Skip Over Them
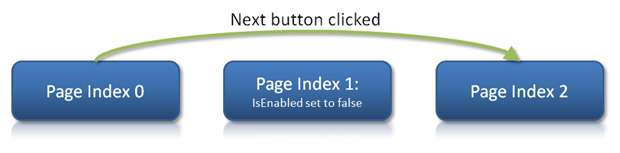
Default page sequencing will skip over any WizardPage whose IsEnabled property is set to false.
This makes it easy to "turn off" pages temporarily.

Diagram showing how a disabled page is skipped in default page sequencing