Property Grid
PropertyGrid allows for all the properties of one or more objects to be displayed and edited, optionally using categories.

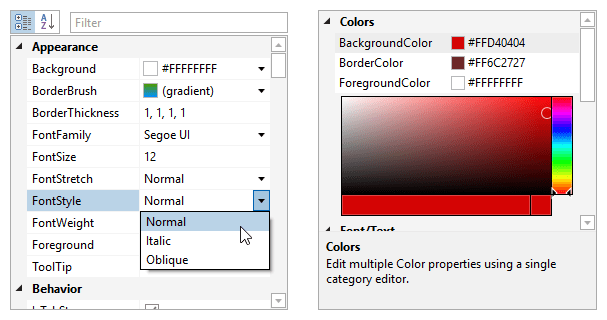
Property Editors
Property editors specify the UI to use for the display of the property name and value. Built-in editors are availble for basic property types, but the property grid is very flexible and allows custom property editors to be defined too.
Category Editors
When simple inline property editors are not enough, category editors can be used. These allow more complex interfaces to be used inside the property grid for presenting/modifying specified groups of properties.
Categorization
Properties can be grouped together into categories, and nested categories are even supported. Categorization can be specified via the use of attributes on the data object properties.
Sorting
While categories and properties are sorted by default using built-in logic, any custom logic can be introduced to apply a customized sort order.
Filtering
Displayed properties can be filtered by any criteria. A common filtering usage scenario is to allow an end user to type a property name in a TextBox and the property grid updates to only show properties whose names contain the text.
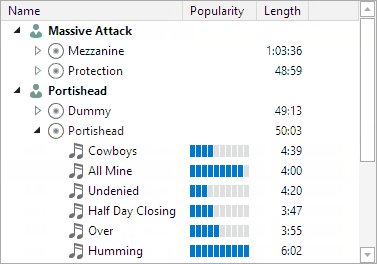
Inline Collections
Collections can be made expandable and displayed inline. Further, some collections support inline editing via plus and minus buttons to add and remove collection items.
Data Factories
You have full control over the data models that are generated by a data factory when examining data objects for properties. Additional property models can be injected into the default property models generated by the data factory.
Multiple Data Objects
While the property grid normally edits a single data object, multiple data objects can be edited at the same time as well. In this mode, only the common properties between all the data objects are displayed.