Overview
Actipro Wizard is the premiere control for building wizard dialogs in WPF (Windows Presentation Foundation) that conform to the Aero Wizard and Wizard97 specifications.
Wizard has been designed from the ground up to follow WPF best practices, be extremely configurable, and dramatically cut down on the time needed to implement a robust wizard dialog. From simple linear sequences of pages to more advanced decision-based page execution paths, Wizard can handle it all. It provides an amazing number of features that make the design and run-time experience for the developer and end user a positive one.
To get started using the control, read through this documentation and study the many QuickStarts in the sample project. The sample includes live demos of many of Wizard's features.
What is a Wizard Dialog?
Wizards are one of the best ways to simplify the user experience of applications. They allow developers to take complex tasks and break them up into a series of simple steps. Each step in a wizard is represented by a page that provides specialized explanations and controls related to that step.


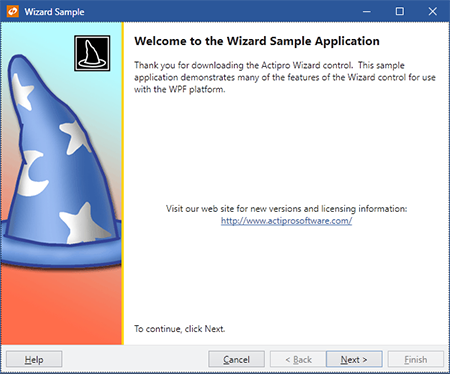
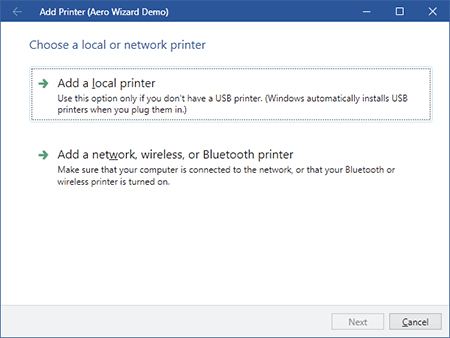
A sample Wizard97-style welcome page (top) and a sample Aero-style page (bottom)
Wizard dialogs are used in many scenarios, such as for collecting data from the end user or guiding the end user through the configuration of some feature of an application.
In a wizard dialog, pages are visited in a developer-specified order to ensure that steps are completed in a certain sequence. The end user clicks Back and Next buttons to navigate through the wizard pages. Upon reaching the finish page for a set of steps, a Finish button can be clicked to complete the wizard.
Features
Page and Button Features
- Multiple built-in page types:
Exterior- Welcome/finish with left watermark area.Interior- Step with top header area.Blank- Customizable for a unique user interface.
- Page captions and descriptions that display in the header area of the page.
- Page titles that can be used to update the title bar of the containing
Window. - Multiple options for automated updating of the containing Window title bar text.
- Global default settings for all button visibility and enabled states that can be overridden by page-specific settings.
- Toggle button visibility and enabled states at run-time via code.
- Uses WPF command model for handling all button clicks.
- Multiple options for setting the default and cancel buttons on the containing
Windowto wizard buttons. - The Cancel and Finish buttons can set the appropriate
Window.DialogResultand close the containing Window. This behavior can be changed. - Lazily initialize pages if needed.
Appearance Features
- Numerous built-in animated page transition effect options including:
- None - Instant page change.
- Barn door wipe - A wipe transition between two pages that uses two straight bars with a configurable gradient spread.
- Bar wipe - A wipe transition between two pages that uses a straight bar with a configurable gradient spread.
- Box wipe - A wipe transition between two pages that uses a box.
- Fade - The old selected page fades into the new one with optional blur effect.
- Faded zoom - A crossfade transition between two elements that zooms the new content in as well.
- Four box wipe - A wipe transition between two pages that uses four boxes.
- Slide - A slide transition between two pages that moves one page over the other.
- Push - A slide transition between two pages that pushes one page out of the way for the other.
- Wedge wipe - A wipe transition between two pages that uses a wedge shape.
- Ability to create custom page transition effects.
- Randomly choose between multiple transitions or write custom logic to choose transitions for each page change.
- Page transition duration and effect direction options.
- Page transitions capable of reversing for backwards progress through pages.
- An Aero Wizard style that mimics the wizards found in Windows Vista.
- Vista-like command buttons that can be used in Aero wizards or anywhere else.
- Built-in default styles and templates for exterior and interior pages.
- Ability to create custom styles and templates for any page as well as override defaults.
- Ability to create custom styles and templates for the button container area to completely change its look and/or contents.
- Ability to use custom button container templates to do things like align the Help button on the right side, or show the Finish button in the same space as the Next button.
- Create completely custom page designs.
- Create WPF-based slide show presentations using Wizard.
Navigation Features
- WPF commands defined for going to the next or previous pages.
- WPF commands for jumping forward to or backwards to a specific page, as indicated by its direct reference, name, or index.
- Any wizard command can be assigned to custom controls such as
Buttons,Hyperlinks, orMenuItems. - Default page sequencing which visits pages in their order by index can be overridden to support decision-based branching of page execution paths.
- The next and previous pages for each page can be explicitly set by a direct reference, name, or index.
- Two types of backwards progress page sequencing, normal and stack-based.
- Disable pages to have Wizard skip over them when using default page sequencing.
- Ability to programmatically get/set the selected page by reference or index.
- Process selection changing/changed events at the general
WizardorWizardPage-specific levels. - Selection change events specify what caused the change, which pages are changing, and allow you to cancel the change or choose a new destination page.
- Validate data on a page in the selection changing event.
- Differentiation between forward and backward progress through wizard pages.
- Easily navigate through pages using the mouse and/or keyboard forward/back buttons.
Layout, Globalization, and Accessibility Features
- Adheres to the Wizard97 and Aero Wizard specifications.
- Easily create wizard user interfaces in XAML markup.
- All parts of the wizard use automatic layout so that they are capable of growing as needed.
- Right-to-left support is fully integrated for languages such as Hebrew or Arabic.
- All text properties use localization attributes.
- Follows the WPF accessibility model for UI automation.
This product is written in 100% pure C#, and includes detailed documentation and samples.