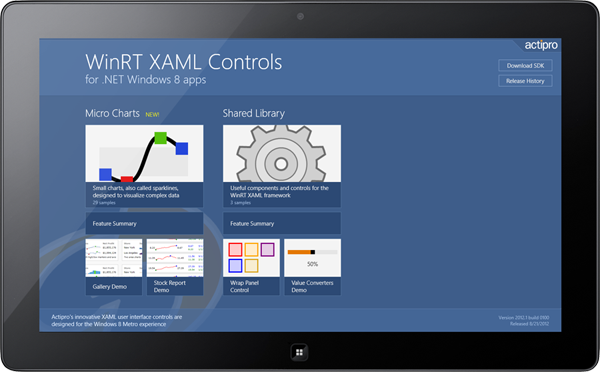
Now that we've released our first set of UI controls for Windows 8 apps, our next development priority is to finish off the new controls and features coming to our WPF controls in their 2012.2 version.
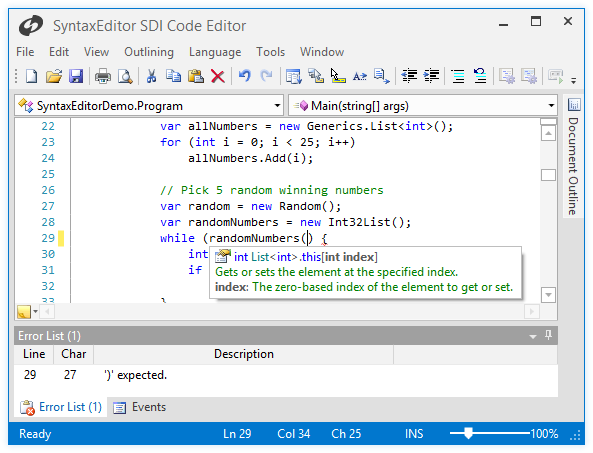
In today's post, we're going to take a first look at some major theme updates that are ready for 2012.2. In the screenshot below you can see the new Metro Light theme combined with a new class that can convert any Window to render with this custom chrome:
There are a lot of new specialized features attached to what you see above such as:
- A complete new theme for the Metro style appearance, inspired by the latest Visual Studio and Office versions.
- Ability to convert any Window to use a custom chrome like above when the Metro theme is active.
- Window border color (when active) that matches the StatusBar color.
- Semi-transparent outer glow effect for window border.
- Window resizing via the outer glow effect area.
- StatusBar background, window border, and glow effect colors can all be changed based on app state.
- Full Aero snap support.
- Ability to render interop (WinForms, etc.) controls properly, even though transparency is used.
We'll get into more details on how all this works in future posts. But trust me, if you want your apps to take on the latest Metro-like appearance, you'll definitely want what's coming. We're very excited for these updates. They will be part of the 2012.2 versions, which should be available in the next several weeks.
UPDATE: Version 2012.2 is live and available for download now.