In our previous multi-part series on our new Micro Charts product, we walked through all the features included in the product for the first WPF and Silverlight releases. In today's post, we're going to start a new series on an additional control being added to the product in the next maintenance release, one for constructing great-looking heat maps.
Color-Based Heat Maps
The new MicroHeatMapPresenter control is designed to be a single cell in a larger heat map. A heat map is a type of chart that displays data values through varying colors. The colors of the different cells change over a gradient with some colors representing higher values than others. In our control you can completely customize this gradient to use whatever colors best suit your needs.
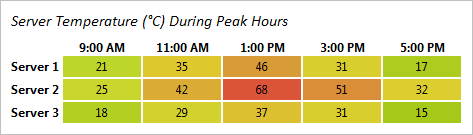
In the example above, fifteen separate MicroHeatMapPresenters have been organized in a grid layout to create a heat map displaying the temperatures of three servers over the course of a day. Each control has been customized to be given the same color gradient, minimum, and maximum values. Each control also has a unique value that it uses with the minimum and maximum values to find which color along the gradient it should render with as its background color.
Summary
Heat maps are a great way to visualize data in a way that is easy to understand. They can be used to highlight outliers with stronger colors and direct attention toward them, or to display changing trends with a flowing color scheme. With the freedom to choose any colors in any sequence to create a gradient, you can customize the MicroHeatMapPresenters to create a heat map that displays the data exactly how you want. Just bind some properties and our control takes care of the rest.
UPDATE: Heat maps are now available as of the latest WPF and Silverlight maintenance releases.
In the next post of this series, we'll take a look at the control's size changing abilities.