One great new feature coming in the next build of our Charts product for WPF, Silverlight, and WinRT/XAML is automatic tick calculation when no tick interval is specified.
If you know the range of data that will be displayed in your charts, it often makes sense to specify an exact tick interval. This ensures that the charts render gridlines, ticks, and labels exactly how you intend for them to look.
Our current version of Charts requires you to specify the tick interval, or else ticks won't show up in many cases. We had a lot of feedback from customers that there are many scenarios where they don't want to have to set up the tick intervals ahead of time since the data can often be very dynamic. Our customers asked for tick intervals to be automatically calculated when not specified, and that's what we've done for the next build.
Features
The new feature will examine the minimum and maximum values of your data and determine a proper interval to apply to ticks so that they are visually spaced out in a pleasing way.
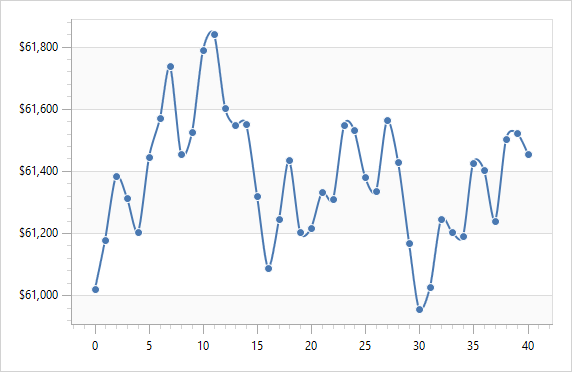
Let's have a look at how this works. In this chart, neither axis has a tick interval specified, so the new feature kicks in on both the x-axis and y-axis.
The y-axis has a sales dollar amount and the new logic determined that a major tick interval of $200 should be used. The x-axis' major tick interval was determined to be 5.
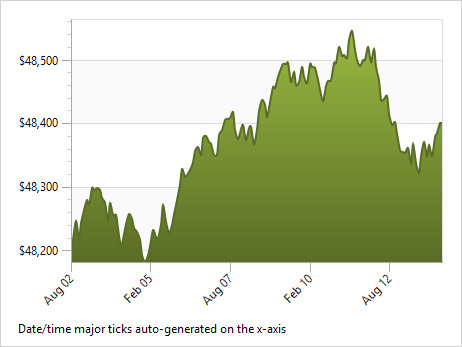
Next, we have another similar example, but this chart shows how the feature even works to calculate major tick intervals for dates.
The logic examined the minimum and maximum dates and found a certain number of days to use as the major tick interval.
Summary
The new highly-requested chart automatic tick calculation features will be available in the next 2014.1 maintenance releases of our WPF, Silverlight, and WinRT/XAML controls.