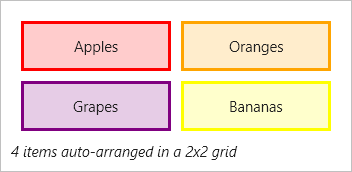
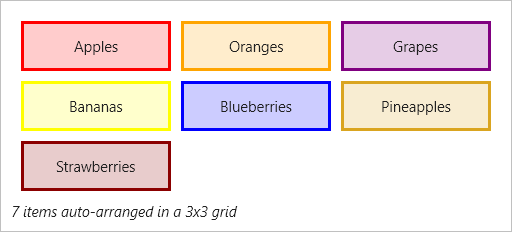
Yesterday we posted about a UniformGrid panel control that was being added to our WinRT/XAML and Silverlight Shared Libraries. This sort of panel is already available in native WPF so no implementation was necessary there.
In today's post, I'd like to show another new control coming to our WPF, Silverlight, and WinRT/XAML control platforms: HorizontalListBox.
Features
The HorizontalListBox control is… wait for it… a standard ListBox that uses a horizontal layout. In fact it uses a UniformGrid panel with a single row specification to achieve its layout. This has the benefit of ensuring that each item in the list has an equal width.
This sort of design is great for toggle sorts of controls where there are two or more values from which to choose. In multi-selection mode, you can also toggle each item individually.
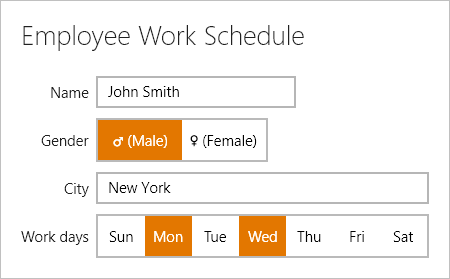
Let's have a look of the WinRT version:
Here we have a couple HorizontalListBox controls in place. One for selecting gender and one for doing multiple selection of days of the week. Everything is simple and touch-friendly. Any content can be rendered in the list box items as well.
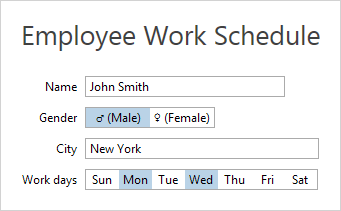
And here is the WPF version:
It's the same exact control and API but here it renders in the current theme (in this case Metro Light) via our WPF Themes infrastructure.
Best of all, since this restyled control simply inherits the native ListBox, you have all the features available to you that come from the base native ListBox control. Our control has some enhancements such as Left/Right arrow key navigation too.
Summary
The HorizontalListBox control will be available in the next 2014.1 maintenance releases of our WPF, Silverlight, and WinRT/XAML Shared Libraries, and will be licensed for use by any of our customers of those control platforms.