In the previous post for our Micro Charts product (currently available for WPF, Silverlight, and WinRT XAML), we talked about the minimum and maximum functionality of the new MicroBoxPlot control. In today's post, we'll look at the many ways to customize the control's appearance.
Orientation
The orientation of the graph can be set to vertical to effectively rotate the graph ninety degrees counter-clockwise. Several charts can be given a vertical orientation then placed side by side to create a report that flows horizontally.Part Appearances
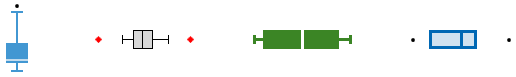
Each part of the MicroBoxPlot control has a style that can be set to customize the size and colors of the chart. The box is rendered as a rectangle and therefore a fill and stroke brush can be specified to alter the color. The median, mean, and whiskers are all rendered as paths, provide options for stroke color, stroke thickness, and other options, such as dashed lines.
As mentioned in a previous post, the whisker extent is dependent upon the IQR multiplier. Whiskers can be removed entirely by setting the IQR multiplier to zero. The size of the perpendicular whisker end lines can be customized using the whisker ascent property, which commonly accepts percentage and pixel values. If the whisker ascent is set to zero then no end lines will be displayed. The examples above show a few of the many options for MicroBoxPlot appearance customization.
Tool Tips
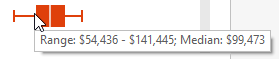
Tool tips can also be used on MicroBoxPlots. They can be custom formatted and can display all the part values and the minimum and maximum properties.
The maximum and minimum values will display the actual minimum and maximum of the data, meaning the minimum and maximum of the chart can be custom set and the tool tip will still accurately represent the data.
Summary
The MicroBoxPlot control is currently available in the Micro Charts product, which ships in our WPF, Silverlight, and WinRT XAML control sets. This concludes our series on the MicroBoxPlot control. Watch for more micro chart-related posts soon.