This version contains many small feature enhancements and quality of life improvements.
See the related announcement post for the detailed list of enhancements and updates.

This version contains many small feature enhancements and quality of life improvements.
See the related announcement post for the detailed list of enhancements and updates.

This version includes many improvements for SyntaxEditor and its add-ons, along with updates to other UWP products.
See the related announcement post for the detailed list of enhancements and updates.

This version includes new controls, new WindowChrome features for Windows 11, many improvements for SyntaxEditor and its add-ons, updates to nearly all WPF products, and now includes .NET 5 assemblies in the NuGet packages with validated .NET 6 compatibility.
See the related announcement post for the detailed list of enhancements and updates.
Here's a look at some of the new features.
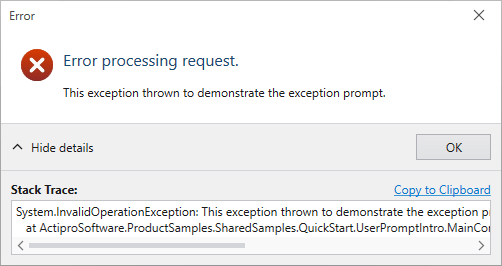
Added a rich API that can create modern, themed dialogs for anything from simple messages and confirmations, to more advanced scenarios like exception notification dialogs or file copy dialogs.

We even include a ThemedMessageBox object with static methods that match the native WPF MessageBox API. Our themed version of the MessageBox uses a chromed WPF Window instead of Win32 dialogs (as the default WPF MessageBox does), along with fluent icons. This is important when your app is in a dark theme because it allows all message/confirmation dialogs to match the theme. You can instantly modernize all message box display in your app to our implementation with a single line of code too.
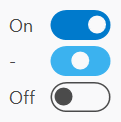
Added a new control that is often seen as a replacement for a traditional CheckBox in modern user interfaces.

It's easy to customize the appearance of ToggleSwitch to support other styles as well.
Made numerous updates to PopupButton to improve focus handling, tooltip display, key handling, and knowing when to close itself.
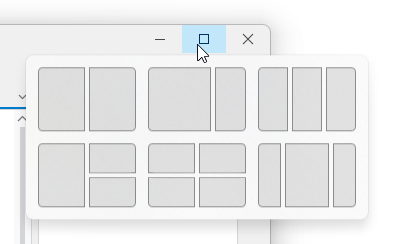
WindowChrome has added support for Windows 11 where it will use rounded corners and system-rendered drop shadows. In addition, hovering over the title bar's Maximize or Restore buttons will show the Windows 11 Snap Layout menu.

A new sample demonstrates synchronizing the scroller and splitter of one editor instance with another.
Improved drag/drop interaction and related scrolling in several scenarios, and add a new Drag and Drop QuickStart sample.
Added a formula example with alternate style for nested parentheses.

Made many small improvements in the areas of editing and caret movement, especially in certain special contexts.
Improved popups to reposition themselves as the editor is scrolled.

The vertical scrollbar has been updated to handle collapsed regions more smoothly.
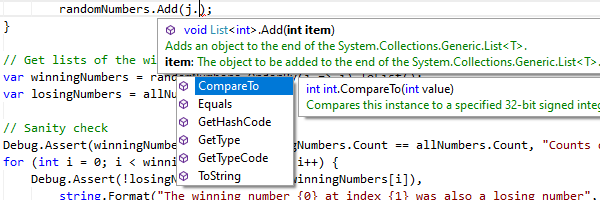
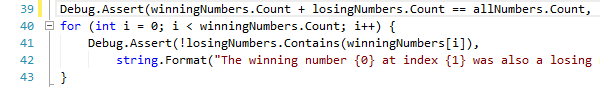
Updated to support C# 8.0 syntax.
A new sample that demonstrates using an IResolver to navigate to the source of a reference.
The outliner will now create nodes for code-level constructs such as block statements by default.

Updated to support ECMAScript 2021 (12 Edition) syntax.
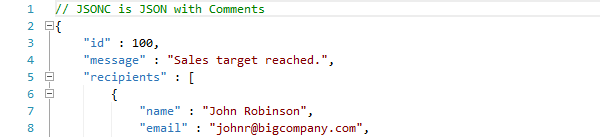
Added a constructor for whether the language should support JavaScript style comments, as in Microsoft’s JSONC variant.

Updated to support Python v3.9.5 syntax.
Updated to support namespace packages.
Added a FilterApplied event that is raised after the current filtering state has been applied to all of the control's items, generally occurring when DataFilter is changed, or filtering is enabled or disabled
Added a new item adapter method that can improve performance in large trees when searching for a tree node, and improved focus tracking and filtering.
Updated edit box commit triggers so that commit on focus loss is now optional.
Updated the numeric edit boxes to support input of Full-width and Arabic-Indic digits.
Added SignedMaximum and SignedMinimum aggregation options that compare against absolute values while retaining the sign of the original value; e.g., -5 is greater than 4.
The WPF Controls NuGet packages on nuget.org now contain compiled product assemblies that target:
Projects that target .NET 5 or later will use the .NET 5-based assemblies, and projects that target .NET Framework 4.5.2 or later will use the .NET Framework 4.5.2-based assemblies.
We’ve also validated that our assemblies work great in .NET 6 applications.
We're pleased to announce that our Universal Windows controls have officially been released and are ready for use in your Windows 10 apps! Download a free evaluation today and start building your apps with them.
Let's take a quick glimpse at some of the samples that ship with the product and show off the controls:
The focus of this first release was to port our older WinRT XAML controls up to the Universal Windows platform. Look for plenty more updates and controls added in the future.
In today's post, we will introduce another new micro chart control that was added in the 2014.2 versions of our WPF, Silverlight, and WinRT/XAML controls: the MicroTrendIndicator control.
The trend indicator is a three state control that is intended to reflect whether a numeric value is higher, the same as, or lower than an origin value.
This sort of element is commonly used in stock value display where the origin value is bound to the previous day's stock price, and the value is bound to the current price. The trend indicator then renders an upward green triangle if there was positive movement, a gray line if no change, or a red triangle if there was negative movement.
If the values are updating live, the indicator changes use a pleasing animation that rotates and fades in the new indicator.
The template for each state's indicator can be customized as well, allowing for any combination of shapes and elements to indicate the trend state.
There are a lot of uses for trend indicators, such as in dashboards or reports. Download the 2014.2 versions of our products to check out the new chart type.