We've been hard at work on new features, many of which relate to SyntaxEditor, for the upcoming 2013.1 maintenance releases of our WPF and Silverlight products.
A new feature coming to SyntaxEditor that is already in our WinForms version is called code block selection.
What It Does
Code block selection is a feature where the view's selection can be expanded to include containing code blocks, and then later contracted all the way back down to the caret as appropriate.
For instance, in C# the first time you expand the selection (via Ctrl+Num+), it may select the containing identifier. By expanding it again, it may select the containing expression, then the containing statement, then the containing method. And so on up the compilation unit.
By contracting the selection (via Ctrl+Num-), it goes back and selects the previously selected block. Contracting can occur recursively to go back to the original selection.
This feature can be implemented in any language (very easily so if your custom language uses our LL(*) Parser Framework), and we've done just that for the advanced C#, VB, and XML languages we provide.
A C# Example
Let's see how this works in the C# language from our .NET Languages Add-on.
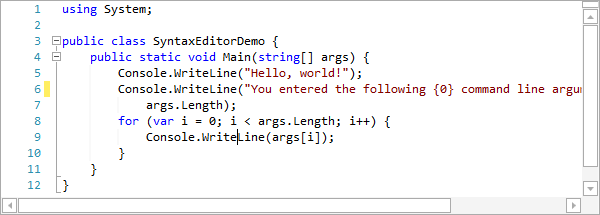
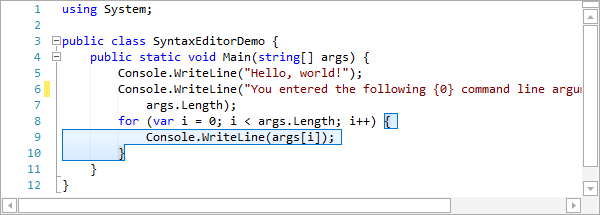
The cursor starts in WriteLine.
The containing identifier is first selected.
Then the containing expression.
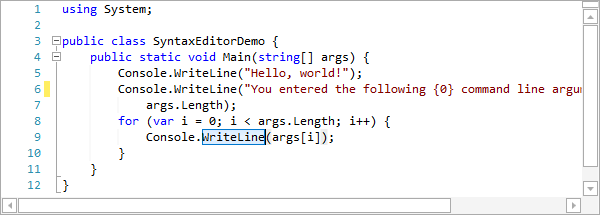
Then the containing statement, which in this case was the expression plus the semi-colon. Next, the containing block is selected.
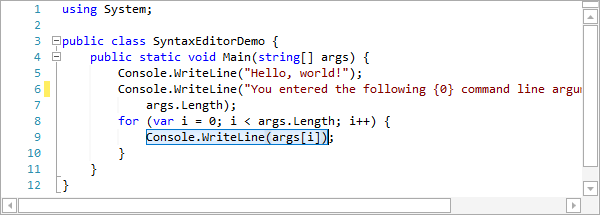
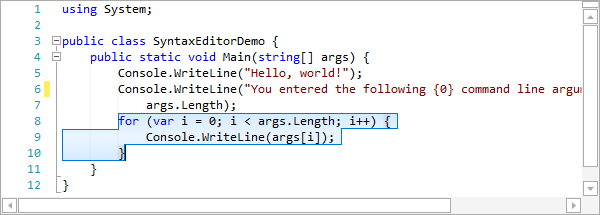
Finally the containing for statement of that block is selected. If we would continue on, the method, class, etc. would be selected.
A XML Example
Now let's see how the XML language in the Web Languages Add-on works with this feature.
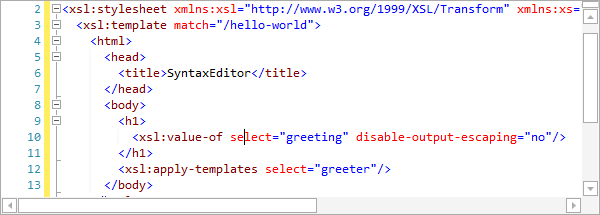
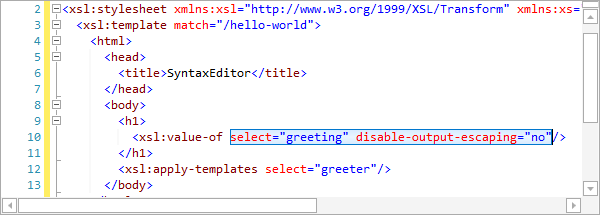
First the caret is in an attribute name.
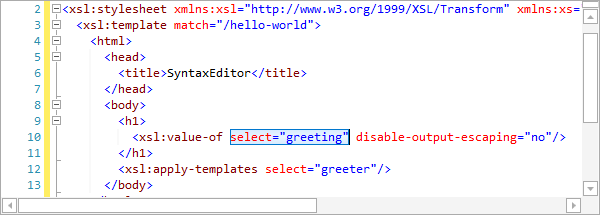
Then the attribute is fully selected.
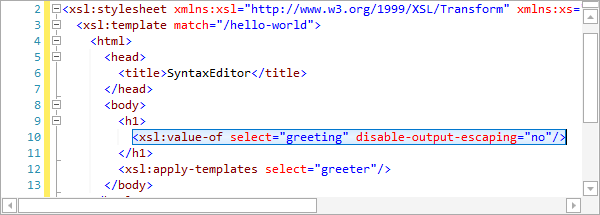
Then all attributes in the tag are selected.
Next, the entire tag is selected.
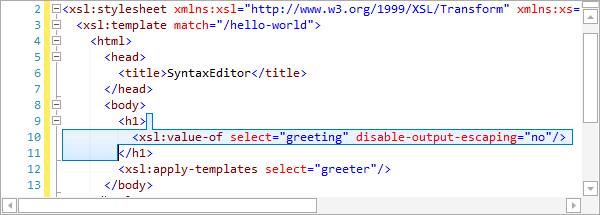
Then the containing element's content is selected. This is great if you want to quickly press Del and replace the content of the element.
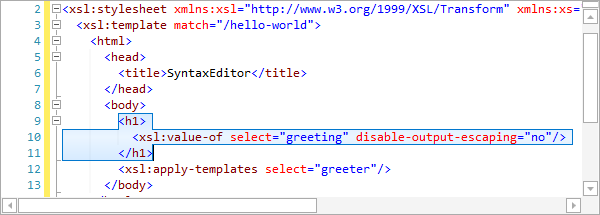
Finally, the entire tag block is selected. If we would continue on, the parser element's content would be selected, then the parser tag block, etc.
Summary
You can see how this great feature can help with quick selection of containing code blocks.
This and some other exciting unannounced features are ready to go for the upcoming 2013.1 maintenance release, due soon.