Today I'd like to reveal a new control coming to our WPF and Silverlight Views products in the 2013.2 version: InertiaScrollViewer.
Overview
The InertiaScrollViewer control is a drop-in replacement for the native WPF/Silverlight ScrollViewer control but allows you to scroll content using touch, similar to what you're used to on Windows 8 and mobile devices.
It reacts to dragging, flicking, mouse wheel, and normal mouse operation via the scrollbars. You can adjust properties like EasingFunction, VelocityTimeRatio, and VelocityDistanceRatio to fully control how inertia scrolling looks and feels.
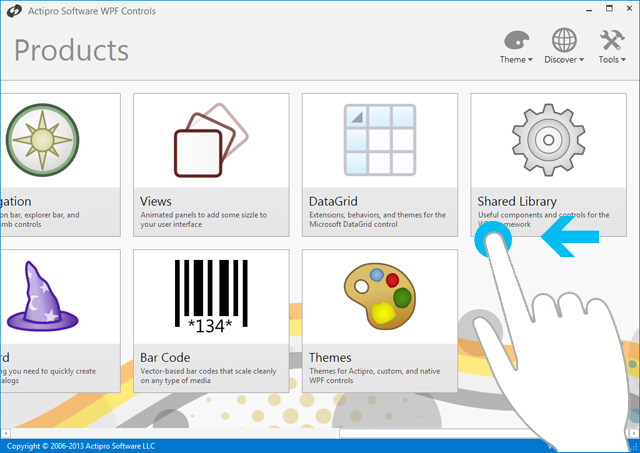
In the screenshot above, you can see how our main Sample Browser pages have been updated with InertiaScrollViewer, allowing full touch interaction and navigation within them.
With a deluge of new touch-enabled Windows PCs entering the market, you'll be able to update your WPF and Silverlight apps with InertiaScrollViewer and take full advantage of this new hardware.
Summary
InertiaScrollViewer will available in the 2013.2 version of Views for WPF and Silverlight. We've also added a new related QuickStart to our Sample Browser application.