Several weeks ago, we announced a new Delimiter Auto-Complete feature coming to the 2013.2 version of SyntaxEditor for WPF and Silverlight. This feature is great because it improves typing efficiency by auto-inserting end delimiters when the start delimiter is typed.
We have been wanting to improve the typing experience even more and in today's post, I'd like to announce that curly brace auto-indent is also coming.
What Is Curly Brace Auto-Indent?
When the caret is in the middle of a curly brace pair, pressing Enter normally will move the close curly brace to the next line with the caret right in front of it. If you have an indent provider for your language, the close curly brace will be indented properly however it's still not an ideal situation because you generally want the caret to be on its own line before the close curly brace's line.
This scenario is where curly brace auto-indent comes in! This feature injects a new blank line in between the braces, indents one more level, and positions the caret on that line.
Sample Usage
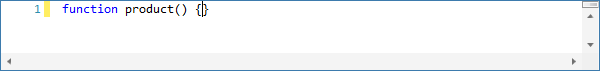
Let's start with a regular JavaScript function declaration. Note how the caret in in between a curly brace pair.
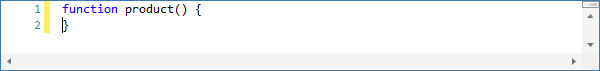
In the past, if you pressed Enter, you'd get this:
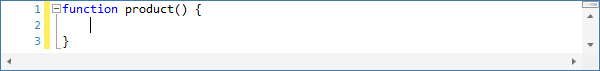
With the new curly brace auto-indent feature, instead of the above when you press Enter, you will get now this:
The end user is immediately able to start typing content for the function.
Summary
These new features will be available in the 2013.2 version of SyntaxEditor, and are built into our advanced C# and JavaScript languages for this version.
They can easily be added to any custom language as well with a few lines of code.