In the 2014.2 versions of our controls for the WPF, Silverlight, and WinRT/XAML platforms we added several new shape controls to our Shared Library that can be very handy in setting up unique interfaces in your apps.
For this post, we'll take a look at a new Triangle shape. Incidentally this shape is used in the MicroTrendIndicator control we recently added to our Micro Charts controls.
Introduction
The triangle shape is a basic triangle that will fill the area you give it. You use an enumeration to set which side the apex (point) of the triangle is on.
Standard fill and stroke properties can be used to give the shape varied appearances.
Advanced Usage
While a triangle shape standalone might not be very interesting, when it's combined seamlessly into other UI, it can make for some very nice presentations.
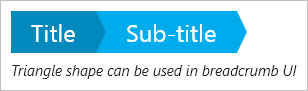
In this usage scenario, we use the triangle shape to help build a touch-friendly sort of breadcrumb control.
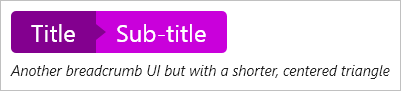
Here's another breadcrumb usage scenario but in this case, a smaller centered triangle is used to divide the items.
Summary
Although shapes like triangles are small primitive controls, they can be very helpful in creating modern interesting user interfaces that don't rely purely on squares and rectangles.
You can use our Triangle class today by downloading the latest versions of our WPF, Silverlight, and WinRT/XAML controls.