As mentioned in this previous post, we've been looking for ideas to further improve our WPF Docking/MDI product, which already is the market leader for docking tool window and MDI functionality. We've committed to working on a complete internal restructuring of the product that we will call Docking/MDI vNext. We're doing our best to keep the same general API surface, while providing even more advanced features in every area of the product. We've collected suggestions from our customers over the past several years and are working to meet them as best we can with Docking/MDI vNext.
In today's post, I'd like to show off the redesigned dragging functionality for tool windows and the dock guide display.
Feature Description
For vNext, one thing we're working very hard on is injecting fast, subtle animations throughout the product. We want the docking window UI to appear fluid, much like the rest of Windows. We pay special attention to animation speed so that the animations provide pleasing effects while not hindering usability in any way.
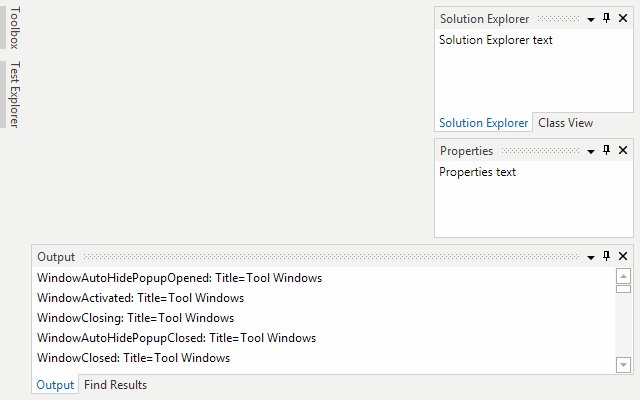
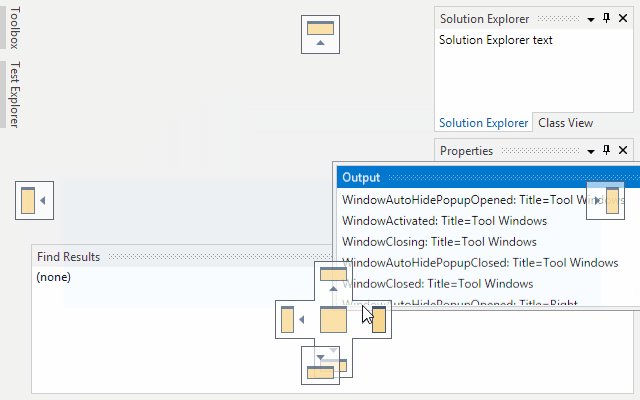
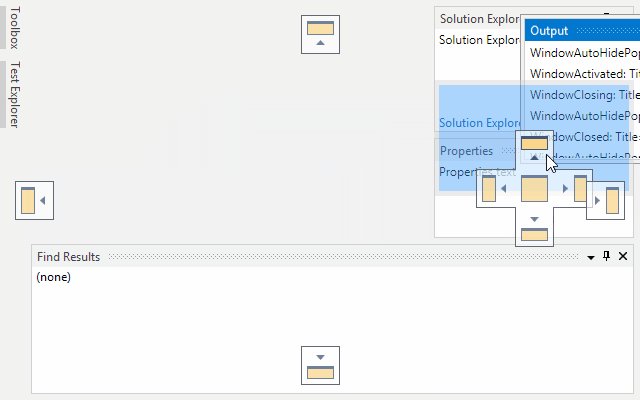
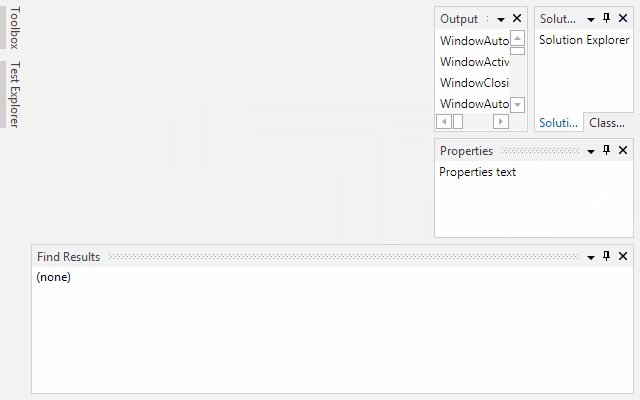
In the area of dragging tool windows, we have quick fade ins for the dock guides. Also, a blue drop preview appears when moving over dock guides, or tool window container title bars and tabs. The blue drop preview has an animation that "pops" into place, using a combination of fade and scale effects. Check it out below:
This screenshot sequence also shows off a new method of dragging tool windows for vNext. In the past, starting a tab drag would drag a blue rectangle only. In vNext, starting a tab drag (or a tool window container drag via title bar) will immediately detach the tool window(s) from the layout and float them, tracking the floating container with the pointer. As you drag over a dock guide or tool window container title bar/tab area, the semi-transparent blue drop target appears on top of the floating container to show you where the drop will occur. This new behavior matches what is found in the latest version of Visual Studio.
You'll notice that I referred to the "pointer" and not mouse above. That's because we also are taking great care in vNext to ensure dragging, etc. all fully work with any pointer such as mouse, stylus, or touch! The docking capabilities seen above can be accomplished with your finger on a touchscreen.
Summary
These are just some of the really advanced features we're adding to the product for vNext.
Docking/MDI vNext is currently still in early development stages but is progressing very well. Please contact us via email if you are an existing customer and would like to sign up as a beta tester for vNext. If you have any other suggestions for improving Docking/MDI, now is the time to get them in. We'll post more updates on our vNext improvements soon.
In the meantime, please download our current Docking/MDI control product and give it a spin.