Hey everyone, we've been working very diligently on the 2017.1 version of our WPF controls for the past several months and a public beta is almost ready. We'd love as many customers as possible to participate in the beta. First, let's give an overview of what's new in the 2017.1 version.
Editors Reimagined
In the 2017.1 version, we reimplemented all Editors controls to be faster and more lightweight in terms of elements/bindings, and to use a common codebase with the Universal Windows Editors product. The new designs are better optimized for use in large quantities such as within data grids or property grids.
Every new edit box control has more fine-grained control over the step values. Now a native TextBox control is used for input, which allows for more free-form editing, IME input, and better UIA support.
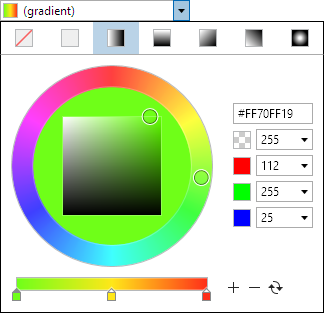
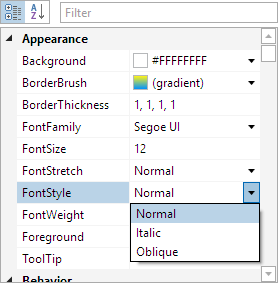
New and improved drop-down pickers have been designed for each edit box. The pickers are optimized for mouse, pen, and touch-based entry. The screenshot above shows the BrushEditBox and the new BrushPicker drop-down control. Altering any edit box's drop-down is simply a matter of providing an alternate Style for its picker control.
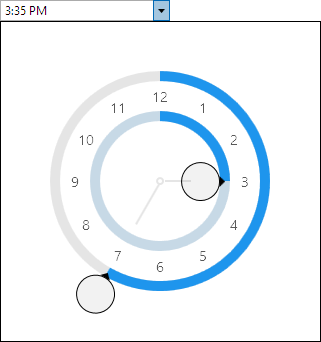
New edit boxes have been added for the Byte, Int16, and Single numeric types, along with dedicated date-only (DateEditBox) and time-only (TimeEditBox seen above) variations of DateTimeEditBox.
Tree Controls Added
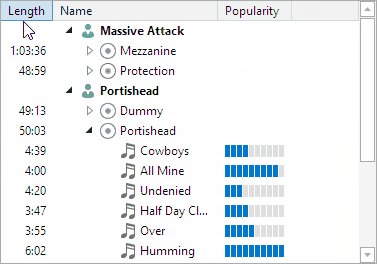
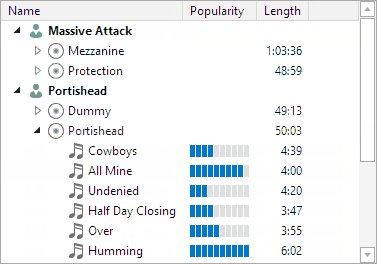
Our customers have requested custom tree controls from us for a while now and we delivered in this version. We now offer a new TreeListBox control that is a single column tree similar to a native TreeView but optimized for MVVM usage, virtualization, and speed. It supports nearly all of the advanced features you'll find in a tree control like the Visual Studio Solution Explorer tree.
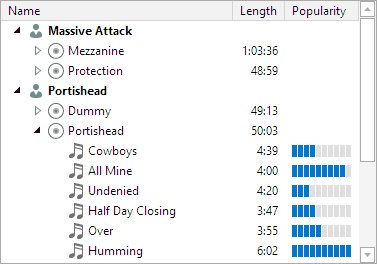
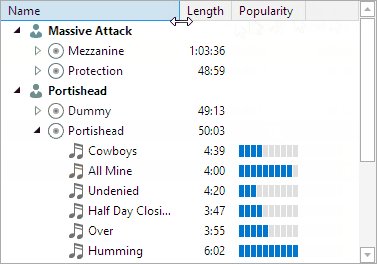
We also offer a new TreeListView control that is built upon the TreeListBox control but displays multiple columns similar to a ListView. Each column supports its own distinct user interface via data templates.
Both of these controls are packaged in a new Grids product.
PropertyGrid Reimagined
While the PropertyGrid control found in our 2016.1 and earlier versions was very feature-rich, its performance sometimes left much to be desired and customization via property editors wasn't very straightforward.
In the 2017.1 version, PropertyGrid has been rewritten from scratch and constructed around the foundation provided by the new TreeListBox and TreeListView controls. It's now lightning fast and loads complex objects (like the properties of itself) almost instantly. A lot of this is due to simplification of the internal object model, use of virtualization techniques, and fewer overall UI elements. You'll definitely notice the speed increase.
The core object model used to track properties and categories has been improved and creating custom property editors is much more straightforward now.
The new PropertyGrid is part of the Grids product as well.
Beta Testers Wanted
If you'd like to help us beta test the product, please write our support address and let us know your existing 2016.1 license information. We will notify you as soon as the public beta is ready and will send you a 2017.1 license if your subscription is still active.
The code for the beta is near complete and should be pretty stable. We have a full array of samples and documentation has been completely updated, including conversion notes.
We also will be chatting about the beta in our Slack channels so please join if you have Slack.