Last week we had a customer write us who was rehosting the Windows Workflow Designer in their own WPF application. See these MSDN notes for documentation on how to do so.
The customer wanted to be able to use SyntaxEditor to create a custom VB Expression editor since it would allow them to have features like syntax highlighting and automated IntelliPrompt capabilities (via SyntaxEditor's .NET Languages Add-on).
In addition, the customer asked about being able to use our Docking/MDI product to add docking windows to host the designer's ToolBox and Properties windows.
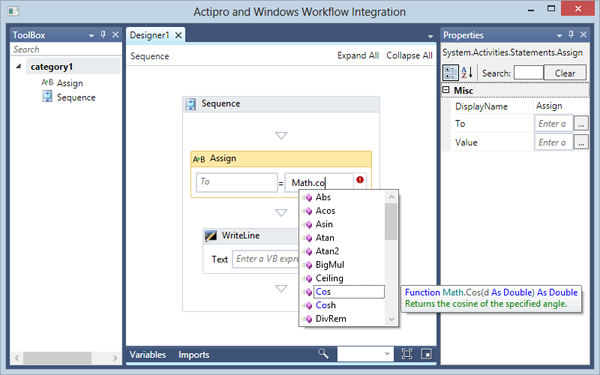
We spent a few minutes and modified the Microsoft sample for rehosting the Windows Workflow Designer to integrate Actipro controls into it, and here's what we came up with:
You can see how tool windows (fully dockable) host the ToolBox and Properties views and the designer is hosted in the tabbed MDI area. In addition, SyntaxEditor (in single-line mode and with the .NET Languages Add-on) is used to provide automated IntelliPrompt features for editing expressions.
This really improves the UI experience for end users. If you are rehosting the Windows Workflow Designer in your own WPF app and would like the full source of our integration example, please write us and we'll be happy to send it to you.
UPDATE: Check out this newer blog post showing off enhancements for automated variable IntelliPrompt features.