One thing we always wanted to do was write a small free application that used SyntaxEditor (our syntax-highlighting code editor control) and could be used as a notepad replacement. While we have many nice demos for the control product, we've never made an app that is real-world and usable by the masses. That is, until now.
UPDATE: Code Writer is now live on the Windows Store. Download it for free!
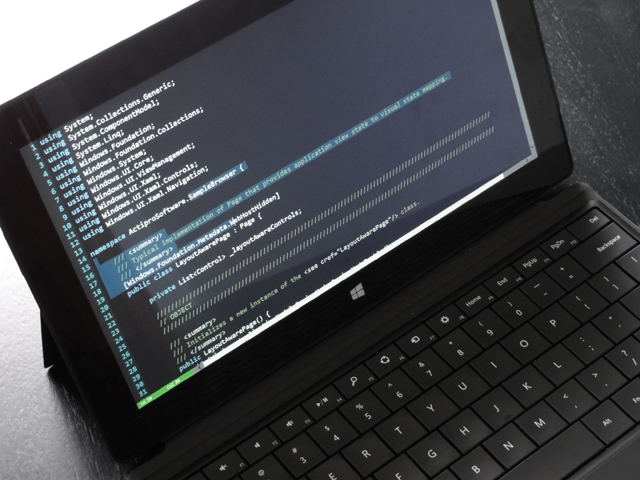
Today I'd like to share a picture of an exciting Windows 8 app running on my Surface RT:
We've created a text and code editing application for Windows 8 that uses a port of our WPF and Silverlight SyntaxEditor as its primary interface for editing documents. And I must say, it's beautiful.
Yes, it works on any Windows 8 platform, including ARM devices such as seen in the picture above. And best of all, our upcoming app will be free to use!
This gives us an opportunity to show off SyntaxEditor's capabilities and heavily test the WinRT/XAML port of SyntaxEditor. Once SyntaxEditor for WinRT/XAML is released, you will be able to add text/code editing features into your own Windows 8 apps.
We currently are putting the finishing touches on the app for a first release and hope to have it out soon. We've worked up a very nice way for interacting with documents, and will dive into it all with some screens once the app is submitted for certification.
If you are a customer and are interested in beta testing SyntaxEditor for WinRT/XAML, please contact our sales team. A beta may not be ready for a while, but we'd like to start collecting info on interested customers now.