What We Accomplished
In this quarter, we published a very large 2014.1 version maintenance release of our WPF, Silverlight, and WinRT/XAML controls. These versions included several new controls and some big feature enhancements for our existing controls. Check out the release posts for more detail.
What’s Coming Next
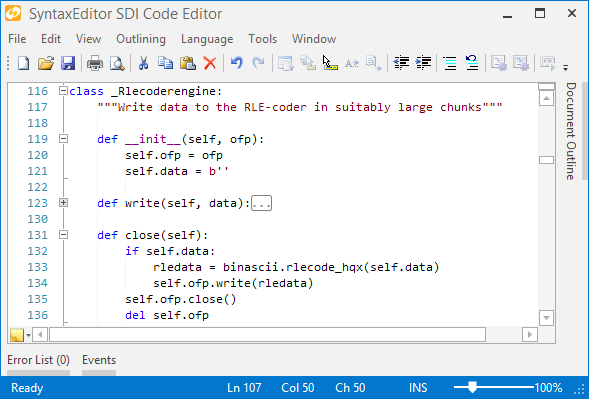
We are in the middle of several large projects right now. The first is one that we recently mentioned, which is a full advanced language add-on for the Python language. As mentioned in this post, the language will support both the Python v2.x and v3.x syntax. It will have full parsing, syntax error reporting, code outlining, smart indent, and more. We also have begun working on automated IntelliPrompt features, which we will post about in the coming weeks.
Another area we have invested a good amount of time in recently is a new control product offering for WinRT, one that already has a counterpart in our WPF controls. Can you guess which one? That being said, the designs we've come up with include some new unique interfaces that are very friendly for all forms of input. We will delve more into this in future blog posts too, once we are a bit closer to ready for release. We're really excited to reveal these controls.
And of course we are continuing to enhance and update our existing controls, along with designing some new controls, as we start collecting updates for the future 2014.2 versions.
Blog Post List
Control Product Development
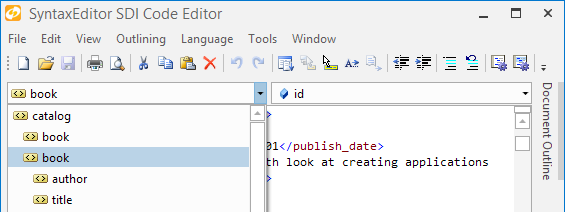
- SyntaxEditor Python Language Add-on Coming Soon
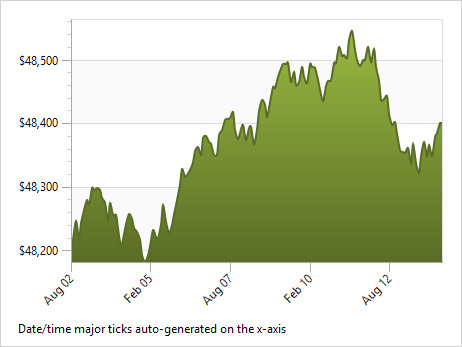
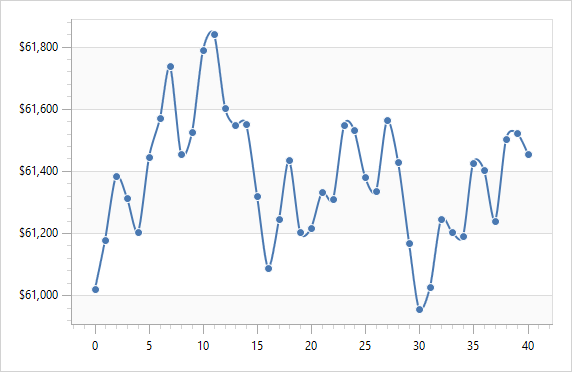
- Chart Automatic Tick Calculation
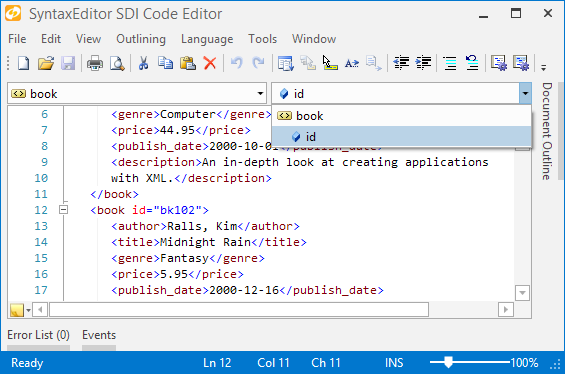
- SyntaxEditor XML Add-on - Navigable Symbols
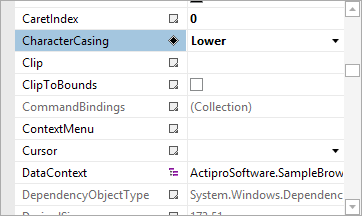
- PropertyGrid Double-Clicking Enhancements
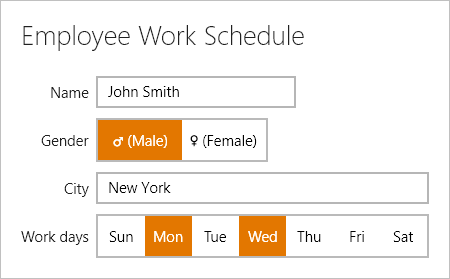
- HorizontalListBox Control
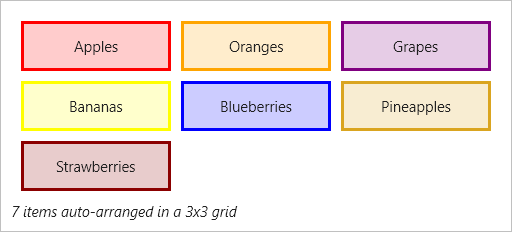
- UniformGrid Coming to WinRT and Silverlight Controls
- Windows Workflow Designer SyntaxEditor Integration Updates
- JSON Language Coming to WinForms SyntaxEditor