
One feature that several customers have asked for is the ability for SyntaxEditor to automatically resize itself based on its text contents. We didn't originally have this feature since it can be time-consuming (relatively speaking) and when editing huge documents, we didn't want to add any performance hits.
That being said, in the upcoming 2014.1 version of SyntaxEditor for WPF, Silverlight, and WinRT/XAML, we have added a new SyntaxEditor.IsViewLineMeasureEnabled property that can be set to true to activate view line measure behavior. This means that you now can use SyntaxEditor in a layout scenario where its measured size will have an effect on its arranged size.
Multi-Line Editing Example
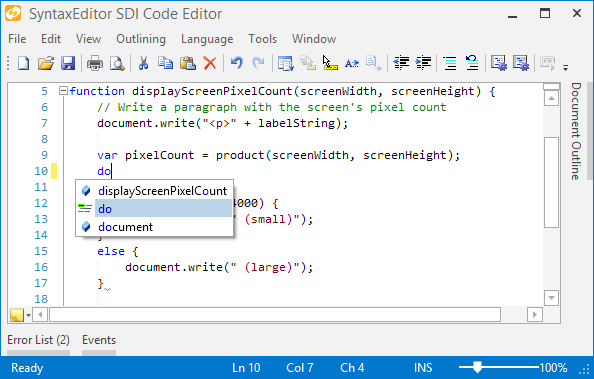
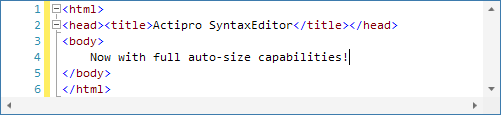
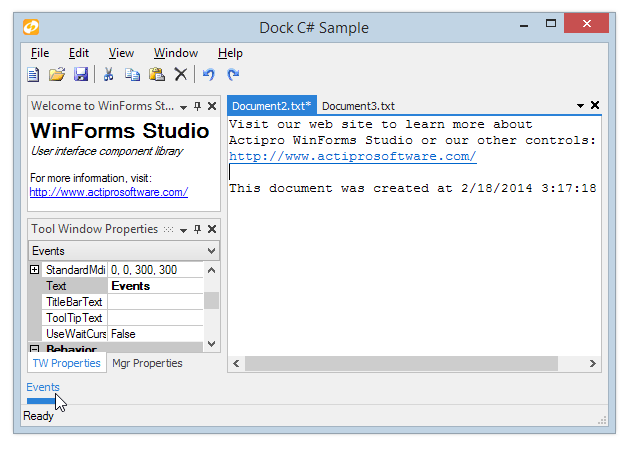
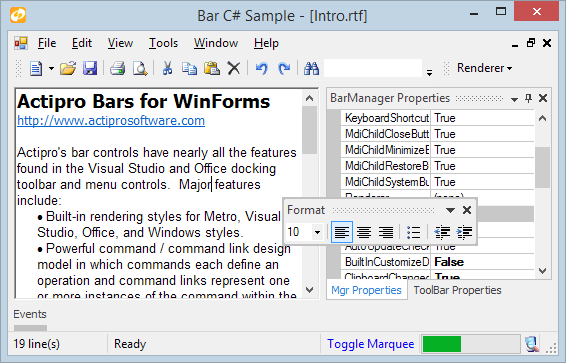
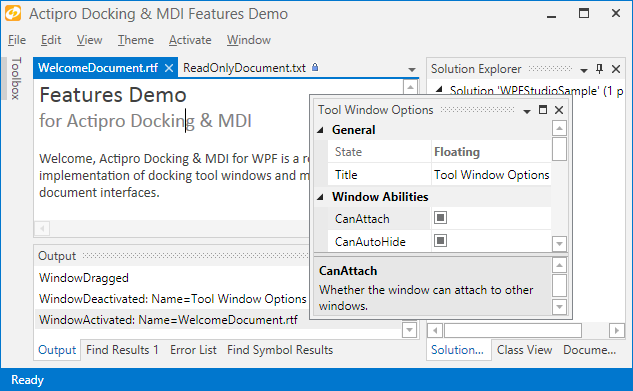
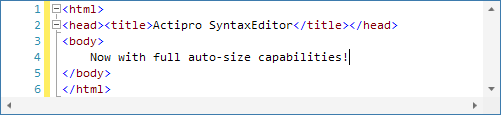
Let's check out an example of this in action. Here we have a SyntaxEditor that has an XML language loaded and the new view line measure features enabled. It's resizing itself vertically according to the number of lines in it:

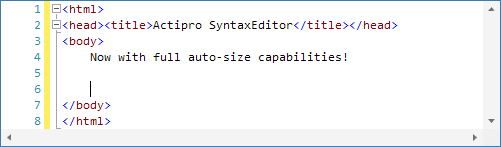
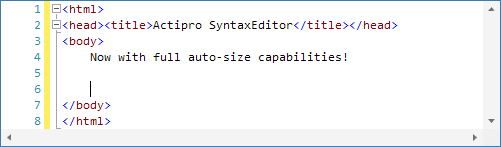
Now if we press Enter a couple times, it auto-sizes to a larger height:

You can see how this would be useful when SyntaxEditor is hosted in controls like a StackPanel.
Single-Line Editing Example
We've also enhanced our single-line edit mode with a neat new feature. Now if you set word wrap mode on and also have the view line measure features enabled, the single line will grow to render on multiple lines but will still not allow Enter to be pressed or inserted via pastes, etc.
This sort of feature is useful for scenarios where you want to allow a single line snippet of text to be edited but for the entire text to be visible. Let's have a look:

Above we have a SyntaxEditor in single-line mode, with word wrap on, and view line measure enabled. Let's type some more text:

Even though the text is still a single line (no line feeds are allowed in single-line mode), the word wrap caused the editor to grow taller.
Summary
These great new features will be available when the 2014.1 WPF, Silverlight, and WinRT/XAML versions are released in March.