Last week we blogged about how indicators are coming to the WPF and Silverlight SyntaxEditor controls in their 2013.1 versions. Indicators are special "tagged" regions of text that optionally display a glyph in the indicator margin or highlight the text range with special styles.
In that previous post, we showed off bookmark indicators. Today, I'd like to show off the other two built-in kinds: breakpoints and current statement indicators.
Visual Debugging
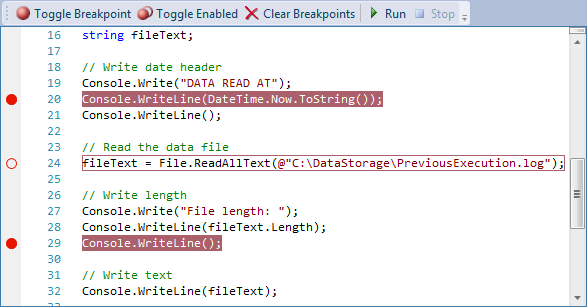
A new QuickStart we are adding is a simulated debugging experience. It allows you to set breakpoint indicators on various C# lines and then enter a debugger break state when executing the code.
You can see how three breakpoint indicators have been added. Our implementation of breakpoint indicators includes an IsEnabled property. When set to false, the indicator renders differently to reflect its disabled state.
Breakpoints in this sample can be added via the Toggle Breakpoint toolbar button. Or alternatively, you can click the indicator margin (where the glyphs appear) to toggle a breakpoint. We include the full source code for showing how to interact with that margin by intercepting mouse events.
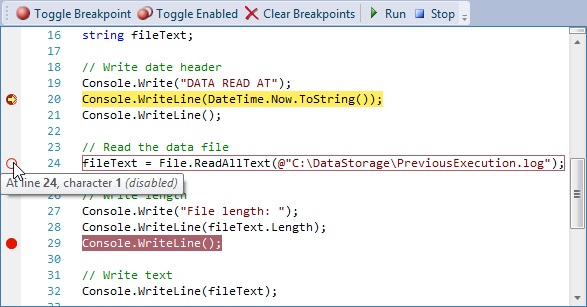
Let's click the Run button.
The first breakpoint is located and we set a current statement indicator. This kind of indicator uses a yellow arrow glyph and renders the background of its contained text in yellow. It is set up to be higher in z-order than breakpoints.
This screenshot also shows how content providers for quick info can be set up for when the mouse hovers over a glyph. The displayed quick info content can be generated on-demand.
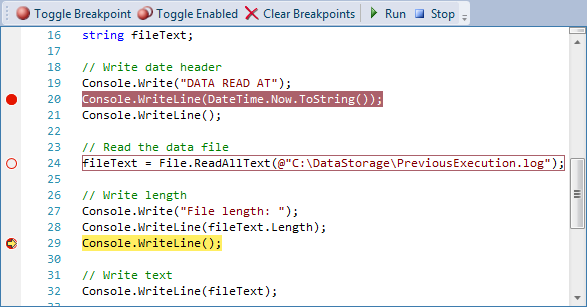
Let's click the Run button again.
The current statement indicator uses the built-in indicator search API to locate the next enabled breakpoint. It skips over the one in the middle that is disabled and lands on the third breakpoint.
Summary
Although the debugging experience here is simulated, by hooking up these indicator features to a debugger for your language, you can easily implement a full debugging UI for your code editor.
These new features and sample will be in the 2013.1 version.