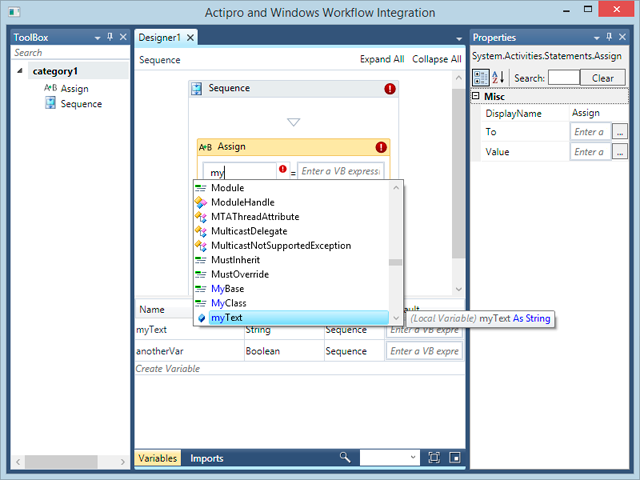
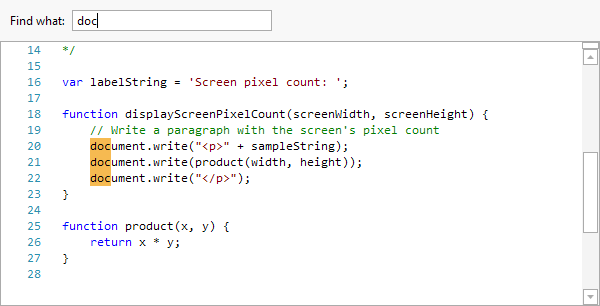
Back in August, we posted a blog entry showing off a sample we created, where a hosted Windows Workflow Designer instance is integrated with our WPF Docking/MDI and SyntaxEditor controls to dramatically improve the designer UI. We then posted a second update describing several more enhancements that were made.
Today we posted a third update to the sample, which adds these new features…
- Updated to properly commit changes on editor focus loss.
- Updated the language to be a single instance instead of getting created for each editor instance, which improves performance.
- Updated to focus editor properly on the first mouse click.
- Added proper notifications of the expression editor's events.
These and our prior updates dramatically improve the end user experience when working in a rehosted Windows Workflow Designer scenario.
Summary
If you rehost the Windows Workflow Designer in your WPF apps and would like our example, please contact us and we'll be happy to share it with you!
For those customers who downloaded either of the prior versions, this update is at the same URL as before.