As seen in yesterday's post, delimiter (bracket) highlighting is coming to the WPF and Silverlight SyntaxEditor controls in the 2012.2 version (due very soon).
A new language service that was described yesterday was a structure matcher service. This allows delimiter sets to be located. When one of these is registered on a language, SyntaxEditor automatically gains a new feature: move/select to matching bracket.
UPDATE: Version 2012.2 is live and available for download now.
Select to Matching Bracket Example
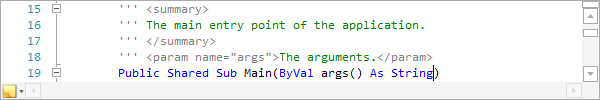
Let's take a look at how this all works. Say we have this scenario in SyntaxEditor where the caret is next to a parenthesis.
Notice that the bracket highlight is not visible because the caret is on the inside of the parenthesis and the highlights for this language are told to only show when the caret is on the outside of a parenthesis.
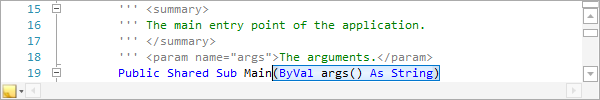
Now we press Ctrl+Shift+] and voila, the structure matcher returns the nearby delimiters to SyntaxEditor, and the full delimiter range is selected.
So you may be asking, how did that work, when delimiter highlighting didn't register the parenthesis as a valid delimiter? We designed the structure matcher so that an option can be passed asking it to be more liberal in its matching algorithms. So while the delimiter highlighting matching logic for a language may have very specific locations a match can occur, other features like move/select to matching bracket can find matches that are anywhere next to the caret.
On a side note, the hotkeys for moving (Ctrl+]) and selecting (Ctrl+Shift+]) to the matching bracket only work in WPF since Silverlight doesn't allow us to watch for that key sequence being pressed. However you can still provide this functionality to customers via a menu item in Silverlight.
Summary
Move and select to matching bracket is some handy functionality when editing code blocks. We're excited to offer it in the 2012.2 version.