We're working on new features for our 2013.1 control releases and today I'd like to show off a new feature coming to the WPF and Silverlight .NET Languages Add-on in that version.
C# Var Quick Info
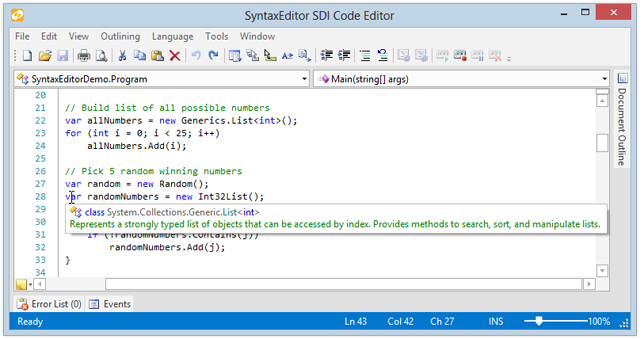
As seen in the screenshot below, hovering over var keywords will now show the resolved type.
In this case, the resolved type for the randomNumbers variable is List<int>, which we aliased to Int32List above in the usings.
Visual Basic Dim Quick Info
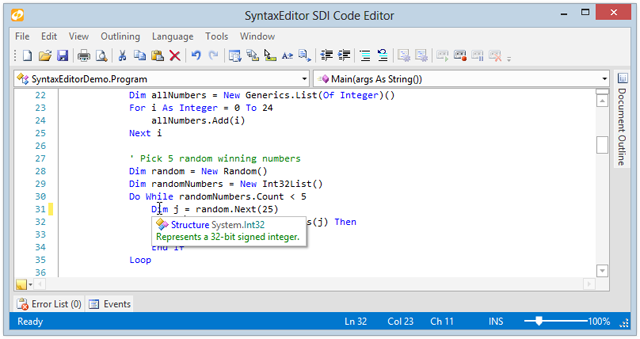
Similar features have been added for the Dim keyword in VB.
In this screenshot, the j variable is being assigned an Int32.
Summary
These features will be in the 2013.1 versions of the WPF and Silverlight SyntaxEditor .NET Languages Add-on.