
WPF Controls 2012.2 has been released and is now available for download! This version adds a number of new controls, some great new SyntaxEditor functionality, a new Metro light theme, and other theme updates.
Major new features are described below. See the announcement post for the detailed list of enhancements and updates.

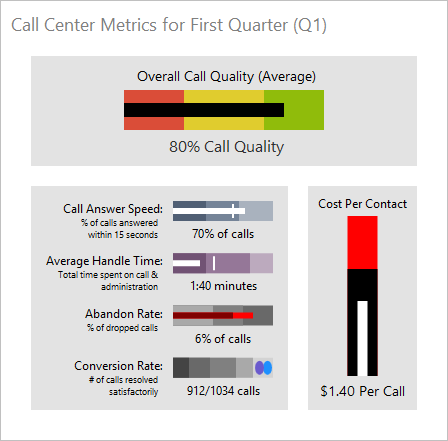
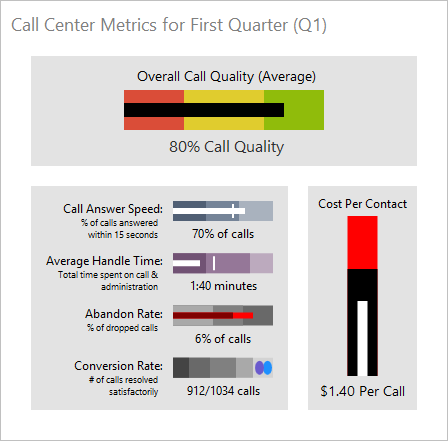
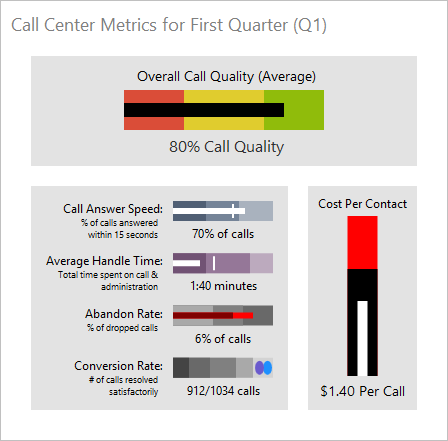
Bullet Graph
A bullet graph is a special kind of bar chart used to display a single value and make comparisons to one or more related values, such as last year's mark, a goal or target, or a projected future value.

Examples could include annual income or expenses data, sales data, and performance ratings data.
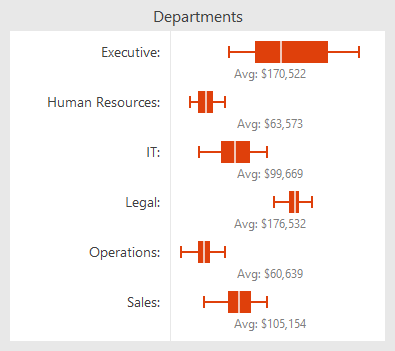
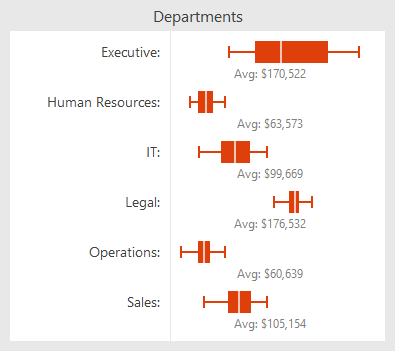
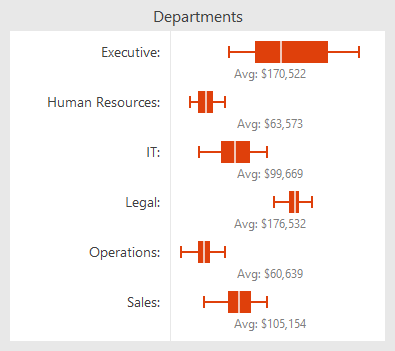
Box Plot
A box plot is a chart used to visualize major statistical values, such as the mean, median, and quartile values, of a data set. The mean and median can be shown as bars perpendicular to the chart. The upper and lower quartile values form the edges of a box that contains the middle half of the data.

The spacing between the different parts of the box plot help indicate the degree of spread in the data. Box Plots are particularly useful for displaying distributions of a group in a compact way. This is good for creating charts that compare a group of data such as the performance of salespeople, heights of a group of people, temperatures along a latitude, and more.
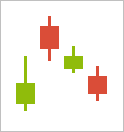
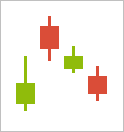
Candlestick Chart
Candlestick charts are used to visualize price movements over time, such as changing stock or currency values. The edges of the box define the opening and closing values, with the wicks extending to the highest and lowest values reached.

The box is shaded differently depending on if the close was higher than the open.

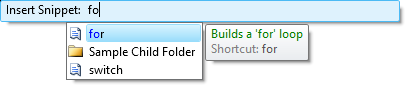
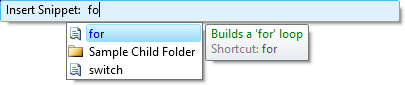
IntelliPrompt Code Snippet Selection Session
In the 2011.2 version, we added code snippet template session functionality where snippets of code can be inserted into the editor. The snippets may contain editable fields that the end user can tab between and modify.

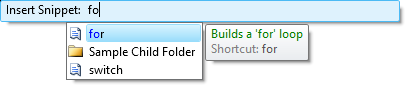
In 2012.2, we've added a new code snippet selection session that allows an end user to display a popup containing all the available code snippets.

They can type in what they are looking for or can use the completion list as appropriate to locate a snippet. Once a snippet is selected, a template session begins for it.
Structure Matchers
Structure matchers are a new language service added that allows a language to locate matching delimiter sets. This is a feature that is harnessed by other SyntaxEditor editing functionality such as move/select to matching bracket and delimiter highlighting. A built-in implementation is included that makes it easy to match common bracket pairs for a language.
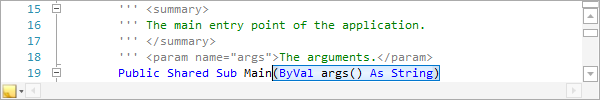
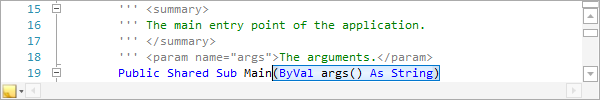
Move/Select to Matching Bracket

When the caret is next to a delimiter that is part of a delimiter set (as identified by a structure matcher), the end user can choose to move or select the caret to the matching bracket via built-in edit actions.
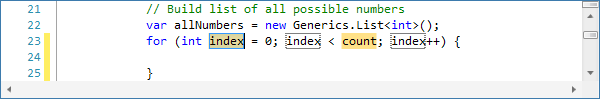
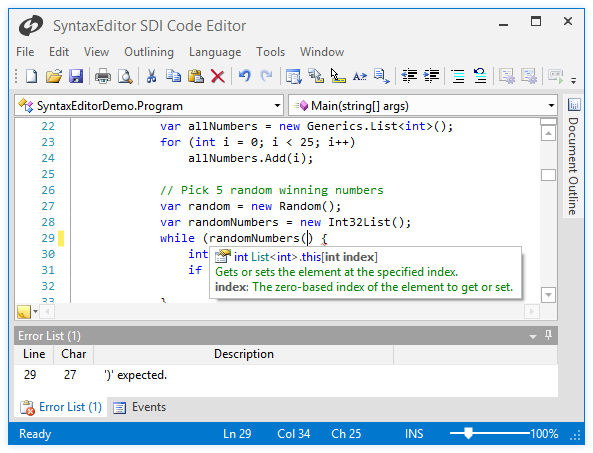
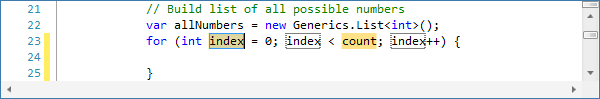
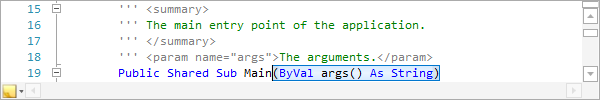
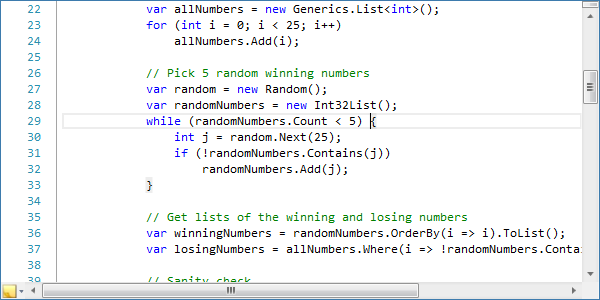
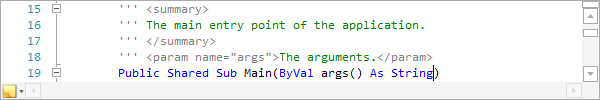
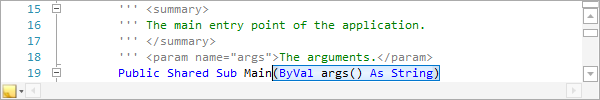
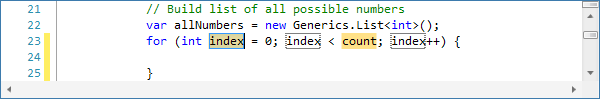
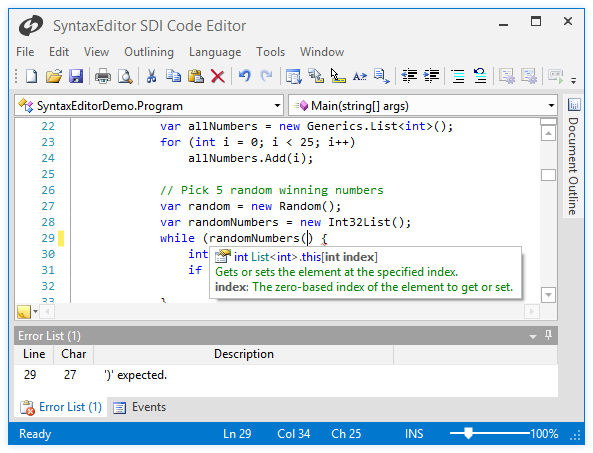
Delimiter Highlighting
Delimiter highlighting checks the text next to the caret to see if it is part of a delimiter set (as identified by a structure matcher). In cases where a delimiter is found, it and its related delimiters can be highlighted so that the end user can easily identify the code block.

This highlighting commonly includes brackets (parentheses, curly braces, etc.) but can also include more advanced highlights such as #if…#else…#endif blocks.
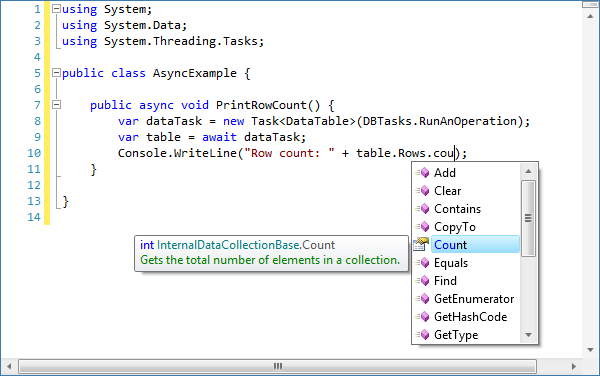
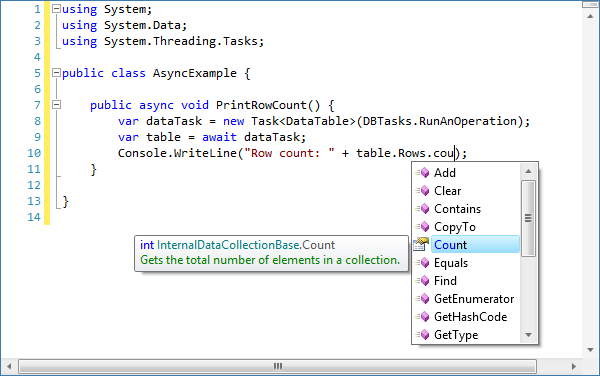
.NET Languages Add-on Support for C# 5.0 / VB 11.0 Syntax
The latest official C# 5.0 and Visual Basic 11.0 language specifications have added some new keywords and functionality to the languages. Both languages add asynchronous procedure support (via async/await) and VB adds iterators.

The latest .NET Languages Add-on parser is set up to properly parse the new syntax, and the resolver is able to work with async results for supporting automated IntelliPrompt.
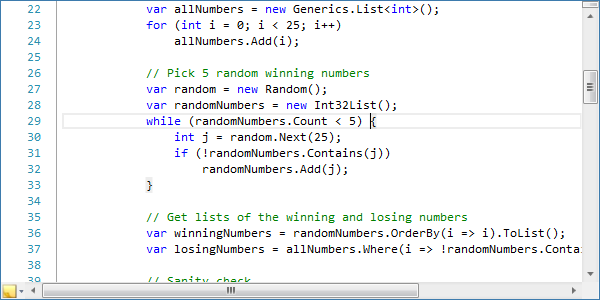
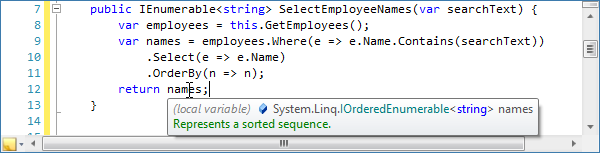
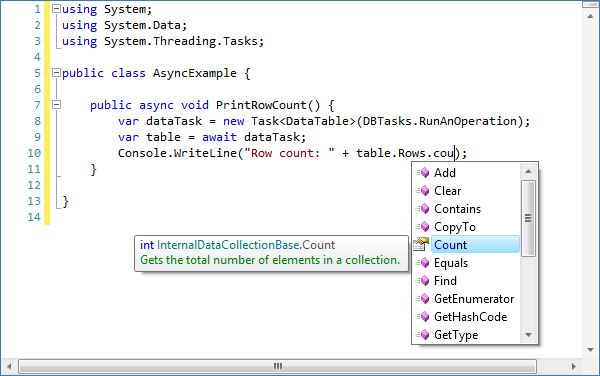
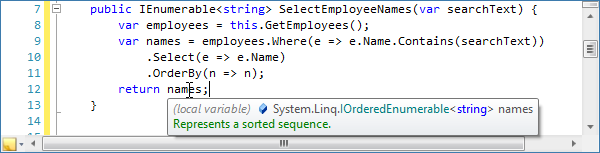
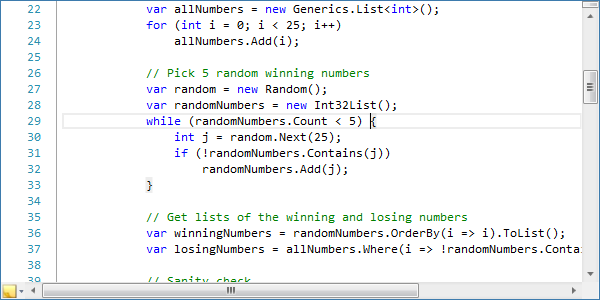
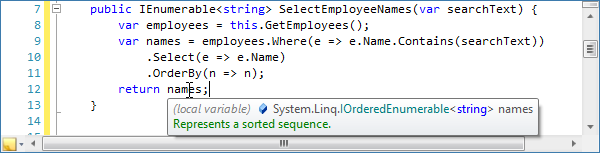
.NET Languages Add-on Resolver Improvements for Anonymous Function Results
The .NET Languages Add-on's resolver can now examine anonymous functions to try and derive the Type of their result.

This helps further improve the resolver's ability to provide accurate automated IntelliPrompt when working with LINQ and other scenarios.

New Metro Light Theme
A complete new theme for the Metro style appearance, inspired by the latest Visual Studio and Office versions, is included in 2012.2. It is optional and is shipped in its own assembly, similar to our Office themes.

As with our other themes, you can activate native control theming so that all the controls in your app, whether they are the built-in Microsoft controls or Actipro controls, will render consistently and with a great new Metro-like appearance.
WindowChrome Class
We have a new chrome class that can be used to alter the appearance of any normal WPF window. At the moment it's designed for use only when the new Metro Light theme is active, and has these features:
- Ability to convert any Window to use a custom chrome like above when the Metro theme is active.
- Window border color (when active) that matches the StatusBar color.
- Semi-transparent outer glow effect for window border.
- Window resizing via the outer glow effect area.
- StatusBar background, window border, and glow effect colors can all be changed based on app state.
- Full Aero snap support.
- Ability to render interop (WinForms, etc.) controls properly, even though transparency is used.
We plan on expanding the chrome class with more features in the future too.
Assets Added for Making Rounded Editors

We've added several new resource assets and updated all our themes so that it's possible to achieve rounded corners on any edit-related control, such as TextBox, SyntaxEditor, DateTimeEditBox, etc.