We've got an exciting new SyntaxEditor feature to announce that's been desired by a number of customers. And best of all, it's coming to all our supported platforms: WPF, Silverlight, WinRT/XAML (coming very shortly), and WinForms.
The new feature is the ability to edit multiple lines when a block selection is active, also known as column editing. First, let's review block selections.
Block Selection
Block selection occurs when you hold Shift+Alt and press the arrow keys. For instance if you press the Shift+Alt+Down shortcut a couple times, you create a block selection that in previous versions would end up selecting the entire three lines since its selection was zero-width (no real characters were selected). If you then pressed Shift+Alt+Right, it would make a rectangular selection that is three lines tall and one character wide.
At this point you could extend the selection further and then copy it, move to a new location in the document, paste it, and the entire block would be pasted in place there. This is a very handy editing feature in some scenarios.
Changes to Block Selection
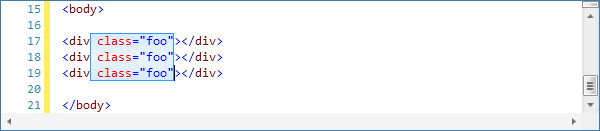
In the next SyntaxEditor releases, we have altered how things work when you have the zero-width block selection. Again this is the scenario where you start with no selection and press Shift+Alt+Down a couple times. In the updated code, we now no longer show selection over all the lines and instead, render a thin line that displays where the block selection is.
In the screenshot above, you can see the blue lines that indicate the location of the zero-width block selection.
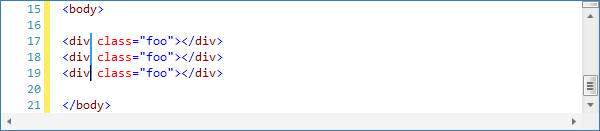
If we extend the block selection to the right, it become a rectangle that covers the class attributes. We now can delete that by pressing Del.
Multi-Line Editing
Now let's get onto a demonstration of the new features coming for multi-line editing.
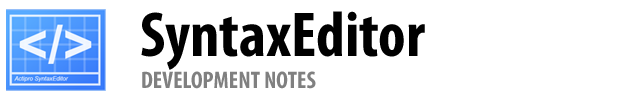
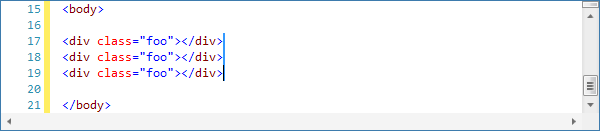
Again, I've created a zero-width block selection and now I'll start typing.
I've typed in the div tag again but I only did it once. It automatically entered the characters I typed on each line that was part of the zero-width block selection. That's pretty neat!
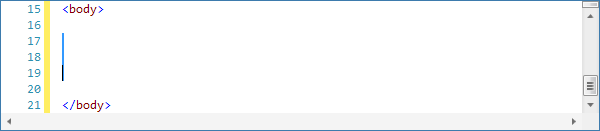
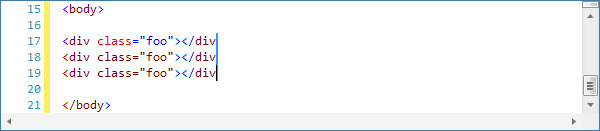
Not only does normal character typing work while doing multi-line editing, but Tab (indent), Shift+Tab (outdent), Del (delete next character), Backspace (delete previous character), Shift+Del (delete to next word start), and Shift+Backspace (delete to previous word start) also do. For instance if I press Backspace to delete the last character I typed, the result is this:
The last character I typed (a >) is now gone in all three lines.
Summary
These sorts for multi-line editing features can really help increase productivity in a number of editing scenarios. They will be included in the next releases of our WPF, Silverlight, and WinForms controls. And they will be included in the upcoming WinRT version of SyntaxEditor as well.