In our previous post, we talked about the new NavigableSymbolSelector control being added to the next 2012.1 builds of SyntaxEditor for WPF and Silverlight.
To sum up, the control implements drop-down lists that can be wired up to a SyntaxEditor and will list available symbols within the document. As the caret moves, the drop-down selection is updated. The end user can select a symbol from a drop-down and the editor caret will navigate to that symbol. All of this functionality is very similar to the type/member drop-downs found in Visual Studio.
Best of all, this functionality can easily be implemented for any custom language. The last post showed an example of using the control for a custom language. In this post, we'll take a look at the built-in implementation for the C# and VB languages found in the .NET Languages Add-on.
Screenshots
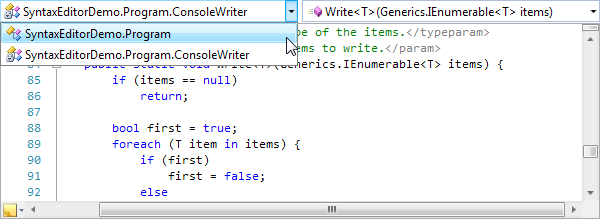
Here's how the NavigableSymbolSelector control looks when bound to a SyntaxEditor that has the .NET Languages Add-on's C# language loaded:

There are two drop-downs present. The one on the left shows the types and the one on the right shows the members within the currently-selected type.

As we move the caret around, the drop-downs update their selections. In this screenshot we can see the members that are defined in the ConsoleWriter class, which is being edited in the SyntaxEditor. Note how the members render their representations using C# syntax.
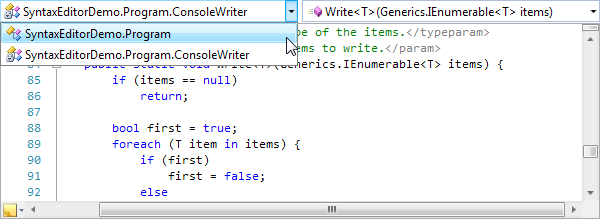
Next, let's look at the Visual Basic language's implementation:

Here you can see the drop-down selections are tracking the caret's location and are rendering their content in VB syntax.
This screenshot also shows a special feature only found in the WPF implementation. If the caret is outside of a symbol, the text will appear grayed out. Note how the caret is inside the Program class declaration but is outside of the Main method declaration. Thus the Main symbol is grayed out. This helps the end user visualize better whether they are actually within, or just near, a symbol.
Summary
These new features will be in the next 2012.1 builds of our WPF and Silverlight controls.