As mentioned in this previous post, we've been looking for ideas to further improve our WPF Docking/MDI product, which already is the market leader for docking tool window and MDI functionality. We've committed to working on a complete internal restructuring of the product that we will call Docking/MDI vNext. We're doing our best to keep the same general API surface, while providing even more advanced features in every area of the product. We've collected suggestions from our customers over the past several years and are working to meet them as best we can with Docking/MDI vNext.
In yesterday's post, we gave a first glimpse at the updated tool window dragging UI and behavior. The new drag behavior is similar to the latest behavior found in Visual Studio where dragged tool windows and containers immediately float, but we've improved upon it with fast, subtle animations for dock guides and drop previews.
One of our customers saw that post and suggested that we allow for the Esc key to cancel the drag and restore it back to its prior location. This is something VS doesn't currently do and can be annoying when you accidentally start a drag, and then manually have to put the tool window back in place. This was a great suggestion so we added it this morning.
Feature Description
As you drag a tool window or container, you can press the Esc key to cancel the drag. If the drag originated from a docked state, it will restore back to that prior location. If the drag originated from a container that was already floating, it will restore the container back to the prior X/Y coordinates.
Here's an example:
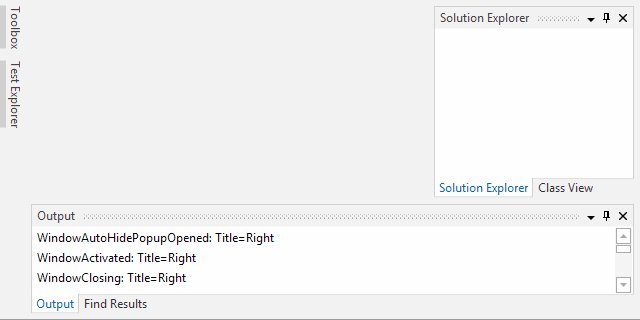
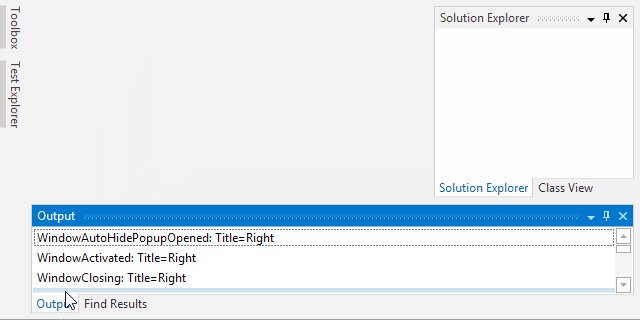
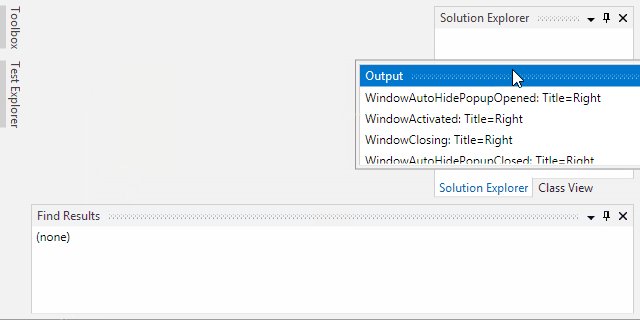
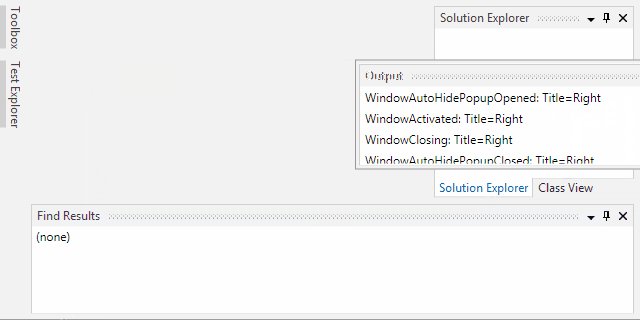
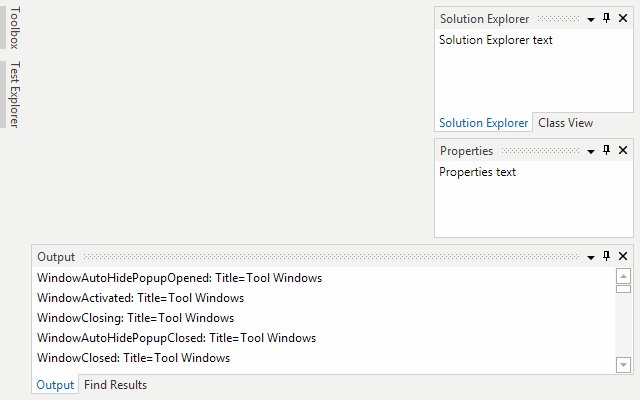
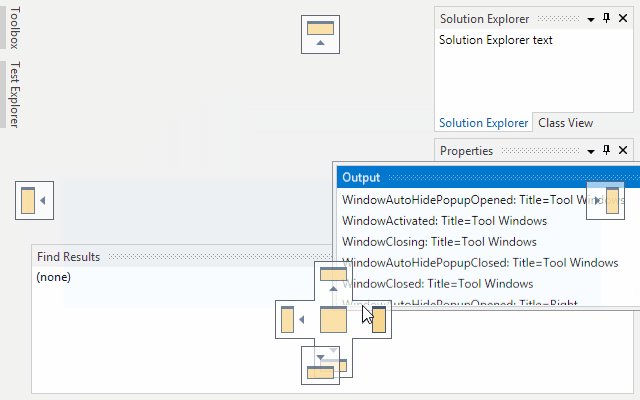
In this screenshot sequence, I start off by dragging the Output tool window to float it and press Esc while still dragging. The Output tool window restores back to its prior located, attached to the Find Results tool window.
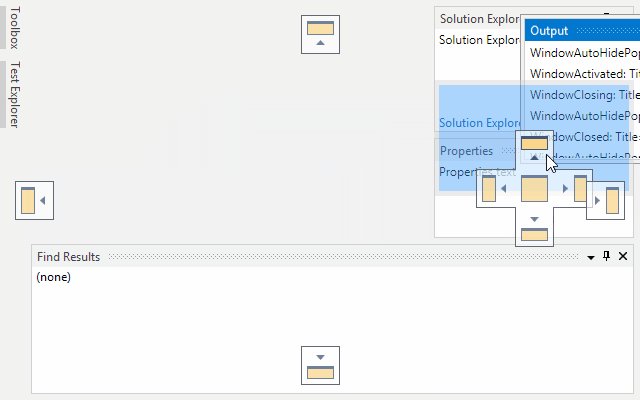
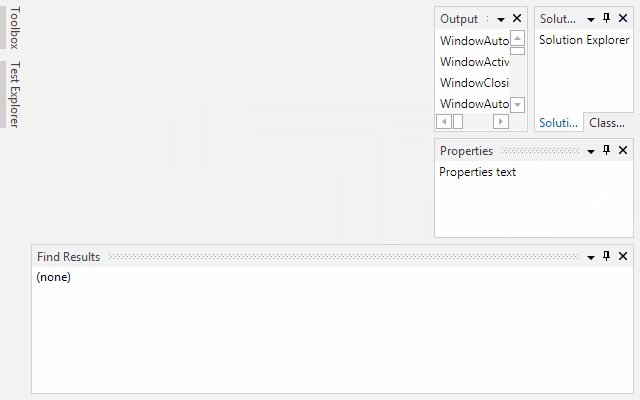
Then I drag the Output tool window again and drop it into a floating state. I resize the container and drag to move it, pressing Esc again while dragging. The floating container jumps back to its previous floating location before the drag started.
Summary
Thanks for the great suggestion Jim! If anyone else has suggestions for features, please send them over.
Docking/MDI vNext is currently still in early development stages but is progressing very well. Please contact us via email if you are an existing customer and would like to sign up as a beta tester for vNext. If you have any other suggestions for improving Docking/MDI, now is the time to get them in. We'll post more updates on our vNext improvements soon.
In the meantime, please download our current Docking/MDI control product and give it a spin.