One great thing about having our free Code Writer Windows 8 text/code editing app out is that we now get a lot of feedback directly from end users of the SyntaxEditor control. Normally we only receive feedback from our own customers, who are developers integrating SyntaxEditor and our other UI controls into their own apps.
What is Delimiter Auto-Complete?
A common request we've received is to support delimiter auto-complete. Delimiter auto-complete is where the user types a start delimiter and a related end delimiter is auto-inserted after the caret. This is especially helpful when working on mobile tablets like a Surface since it means less overall typing is required to output the same code.
The 2013.2 version of SyntaxEditor for WPF and Silverlight includes a built-in implementation of delimiter auto-complete via a language service that can be customized and assigned to any syntax language.
Sample Usage
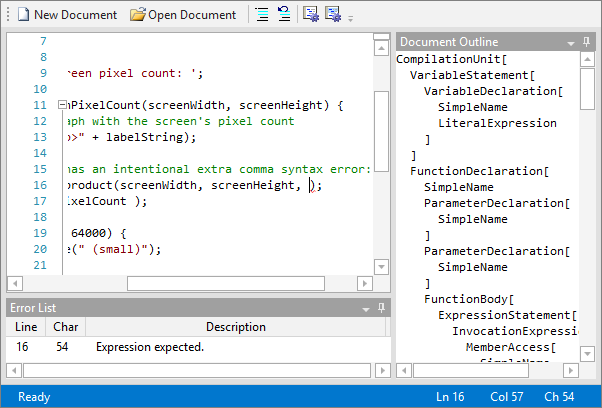
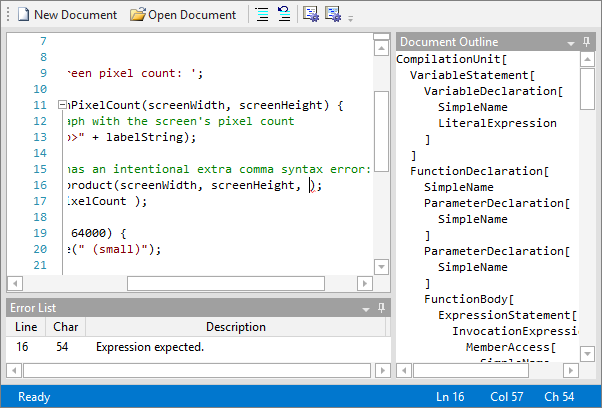
In this example, we'll use our new advanced JavaScript language, also coming in the 2013.2 version and described further in this post.
First, we'll type a ( character:
You can see how the related end ) is also auto-completed and the caret remains in the middle of the two delimiters.
Now if I type a ) character, it recognizes that this end delimiter was auto-completed, and instead of making another text change, skips right over the previously auto-completed end delimiter.
Now if I type another ), it will insert a new character since it recognizes we are now outside of the auto-completed delimiter range.
Let's delete that extra end delimiter and type an open curly brace to see the resulting auto-completed close brace:
Say I made a mistake and wish to quickly delete the pair. If I press Backspace then it recognizes I'm backspacing over a delimiter that created an auto-complete and it removes the completed end brace as well.
That's neat stuff!
Summary
These new features will be available in the 2013.2 version of SyntaxEditor!