
With the 2013.1 versions of our WPF and Silverlight controls coming soon, I'd like to take this time to showcase the major redesign we just did to our Sample Browser applications in both platforms.
The Sample Browser is the main project that houses the hundreds of demos and QuickStarts for our many UI control products. While the current Sample Browser design is functional, it was built several years back and needed a refresh. We wanted to simplify things a bit and bring more of a modern UI feel to it.
Let's take a look at the result!
Product Selection

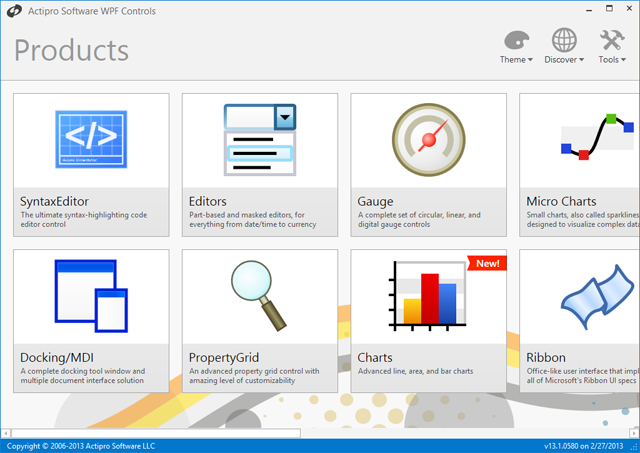
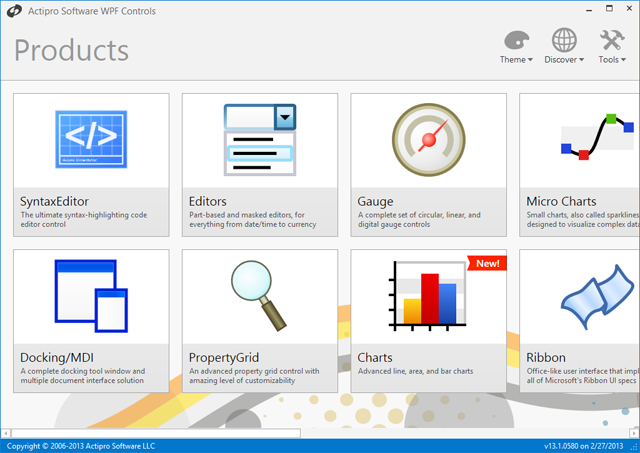
When first starting the Sample Browser, you are brought to a Product Selection page. Scroll horizontally to see the various control product sets we offer. Click on a product to dive into it. Let's click the Micro Charts product.
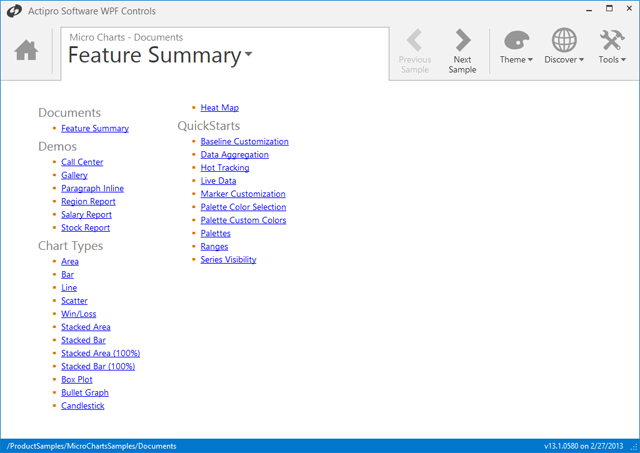
Product Feature Summary

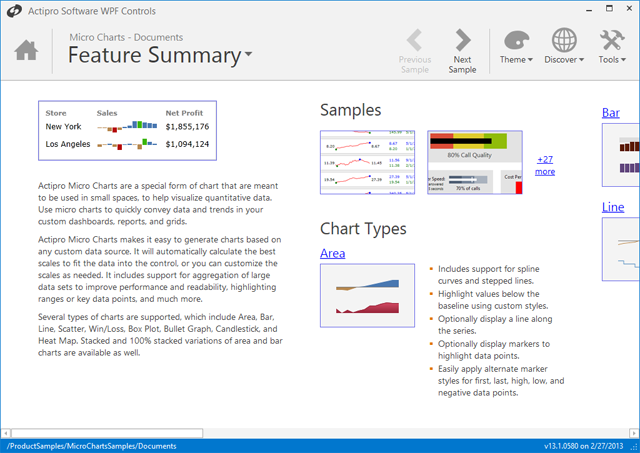
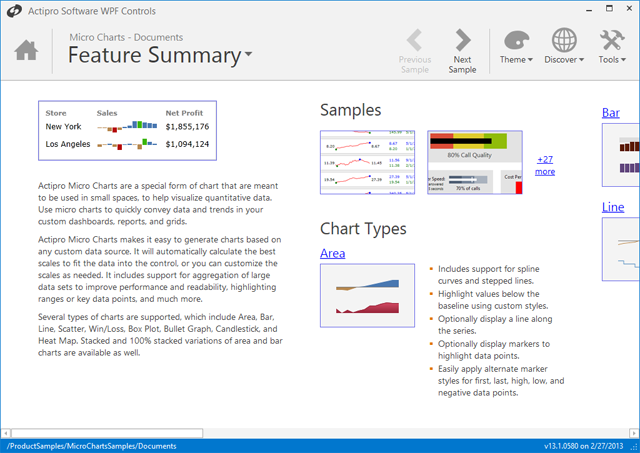
The Micro Charts' Feature Summary page appears. It has a brief overview of the product and numerous screenshot links that take you directly into the samples. By scrolling right, we can continue to learn more about the product with bullet lists of features.
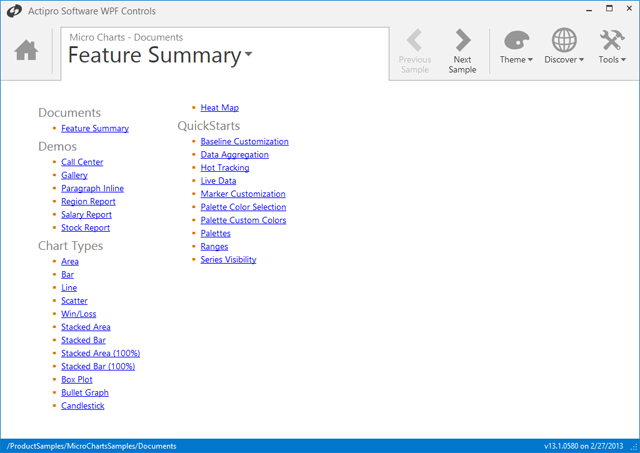
Note how the Samples section tells us that there are 29 total samples available. By clicking the Feature Summary drop-down heading at the top, a backstage-like pane appears that lists the titles of all the samples. Click any of the sample title hyperlinks there to jump directly to the related sample.

Let's click the Call Center demo link.
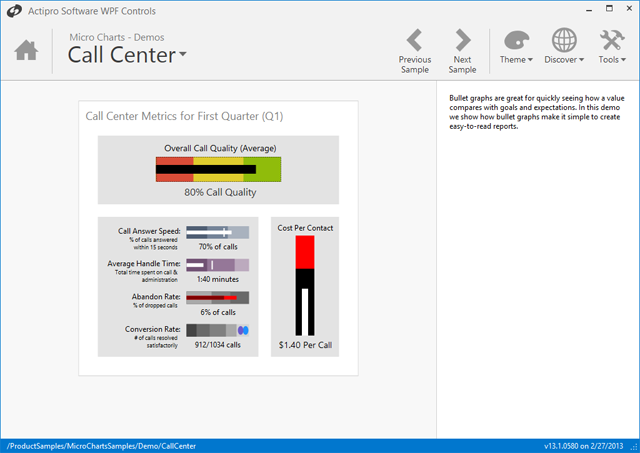
Product Sample

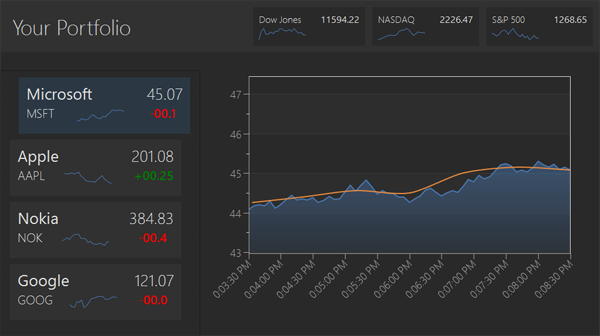
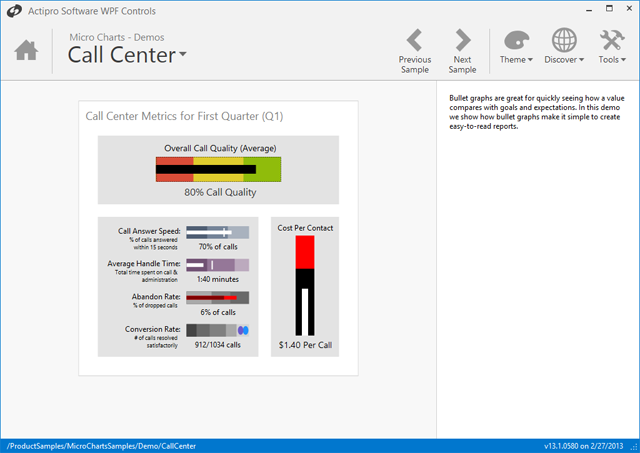
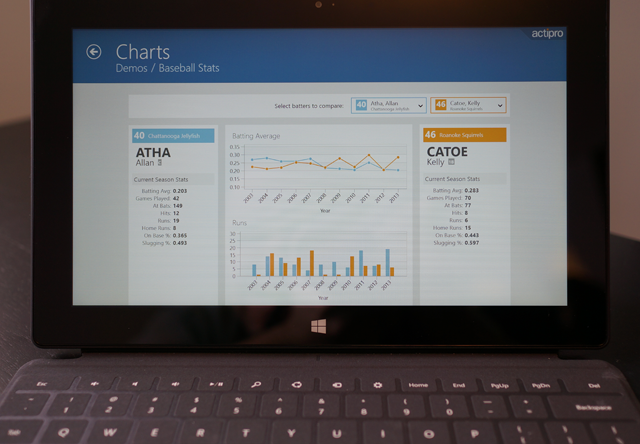
We now have moved directly into the related sample. In this case, it's the Call Center demo for Micro Charts.
It's easy to browse through samples. The Previous Sample and Next Sample buttons at the top cycle through the samples for this product. Or as mentioned before, you can click the large heading drop-down (that currently reads Call Center in this screenshot) to see a list of links for all the samples.
Clicking the Home icon on the upper left returns us to the Product Selection page.
Other Options
The three drop-down buttons on the upper right are important too and can be used from anywhere in the app.
The Theme drop-down lets you change the current theme. Choose from our various system, Office, or Metro themes. And the entire app window will update immediately. Note how the root window here is using our WindowChrome class to provide custom chrome.
The Discover drop-down provides access to various Actipro-related web sites.
The Tools drop-down gives access to documentation, several utilities (like our String Resource Browser), the Release History documents, and more.
Summary
We've put a lot of extensive work into the redesign of our Sample Browser app. We really hope you enjoy the new modern look when you get your hands on it, upon the release of the 2013.1 version.