Silverlight Controls 2013.2 build 162 has been released and is now available for download. This build focuses on numerous enhancements and bug fixes. While many updates were made, major ones are listed below.
See the announcement post for the detailed list of enhancements and updates.
- Added the ability to alter the label positioning mode algorithm for a series.
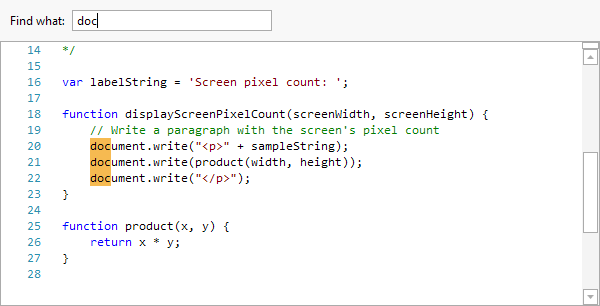
- Added the ability to edit multiple lines of text at the same time when block selection is active.
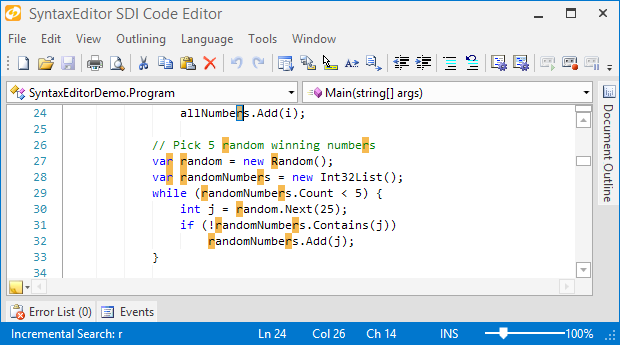
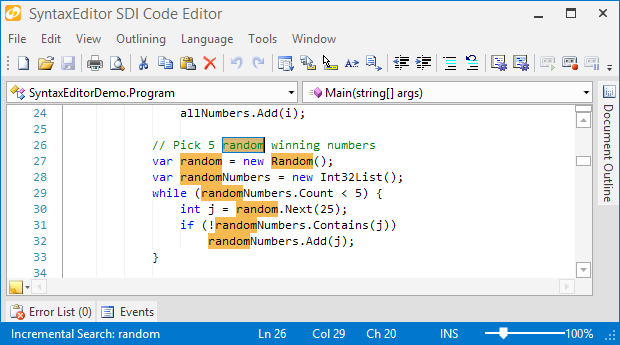
- Added incremental search features.
- Added the ability to highlight search match results within a view.
- Added support for alpha-blended foreground/background style colors.
- .NET Languages Add-on - Added a 'deprecated' quick info note on types/members flagged as Obsolete.