As mentioned in this previous post, we've been looking for ideas to further improve our WPF Docking/MDI product, which already is the market leader for docking tool window and MDI functionality. We've committed to working on a complete internal restructuring of the product that we will call Docking/MDI vNext. We're doing our best to keep the same general API surface, while providing even more advanced features in every area of the product. We've collected suggestions from our customers over the past several years and are working to meet them as best we can with Docking/MDI vNext.
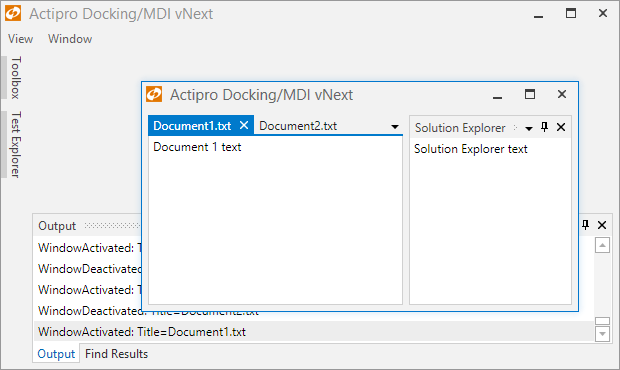
In the last post, we showed how vNext will support full-featured tabbed MDI with docked tool windows in a floating container. In today's post, we will focus on several other new features coming to tabbed MDI.
Feature Description
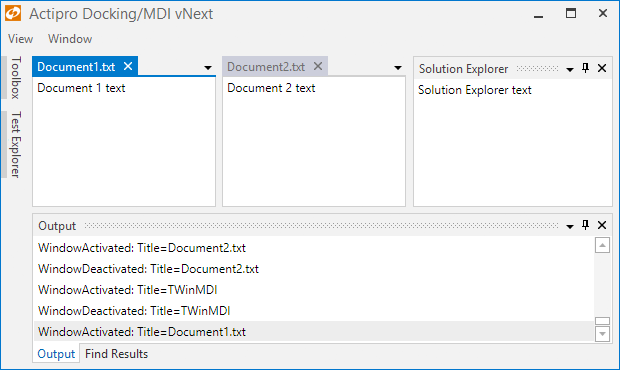
First, we have a new built-in read-only glyph that shows in a tab when the document window is marked read-only. You can see it at the beginning of the animation sequence below.
Second, we've added the ability to designate the kind of layout a tab will use when in tabbed MDI mode. The default option is Normal. There also is a Pinned layout kind. Pinned tabs appear to the left of normal tabs and have an unpin button on them. When unpinned, a pinned tab returns back to Normal state. A third state is a Preview state where the tab appears on the right side of the container using an alternate appearance, and has a Keep Tab Open button on it, also available on the context menu. Clicking that button returns the tab to a Normal state. A preview tab is generally used as a temporary tab that can disappear when no longer needed.
Third, we've added more menu items to the context menu that shows for tabbed MDI. In the animation sequence, you can see new Close Others and Close All Documents menu items. Close Others will close all other tabs in the same container. Close All Documents will close all tabs in any tabbed MDI container.
Summary
These are all advanced features that have been requested by our customers and are coming to Docking/MDI vNext.
Docking/MDI vNext is currently still in mid-development stages but is progressing very well. Please contact us via email if you are an existing customer and would like to sign up as a beta tester for vNext. If you have any other suggestions for improving Docking/MDI, now is the time to get them in. We'll post more updates on our vNext improvements soon.
In the meantime, please download our current Docking/MDI control product and give it a spin.