The 2014.4 versions of our WPF, Silverlight, and WinRT/XAML controls have been released and are now available for download.
Major new features are described below. See the announcement posts for the large detailed list of enhancements and updates, including many items not listed below:
Note that the 2014.2 version of the WinRT/XAML controls came out last month, introducing our Editors controls, but a new maintenance release is available today adding other new features.

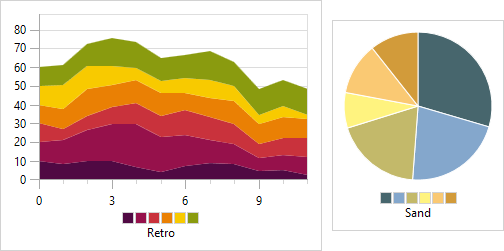
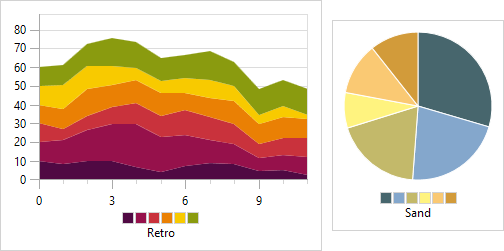
We've added six new built-in chart palette options, including Retro and Sand:


Docking/MDI received numerous updates, including a new option for rafting windows to not hide when in scenario where their owner DockSite is hidden, such as if it's nested in tabs itself. Many updates to focus handling were made, especially in relation to interop controls like WinForms/ActiveX.

Updated the Country and Currency classes with the latest ISO data.
WinRT/XAML Only
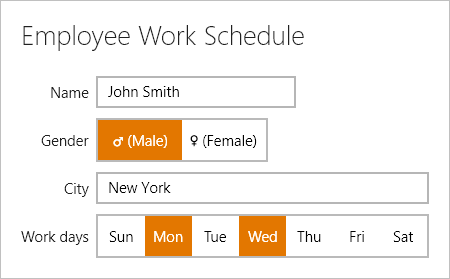
As announced in recent blog posts, our WinRT/XAML controls now have some really unique and universal (Windows Store / Windows Phone) controls for accepting input of common data types.

See our Edit Boxes Overview for a summary of the controls and some links to additional posts describing their functionality.

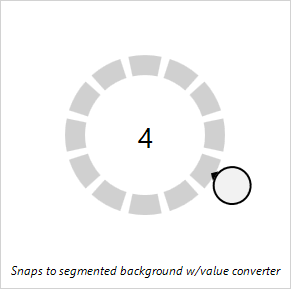
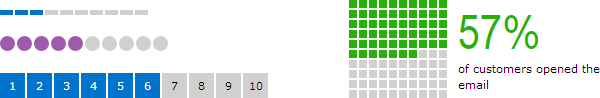
A new segment chart has been added that allows for visual display of an integer value within a total..

This sort of chart is great for use on dashboards, and also as an indicator of steps or progress achieved.
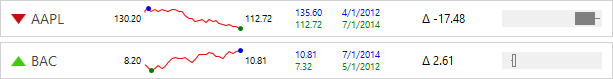
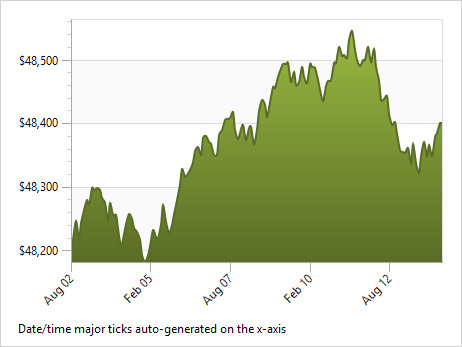
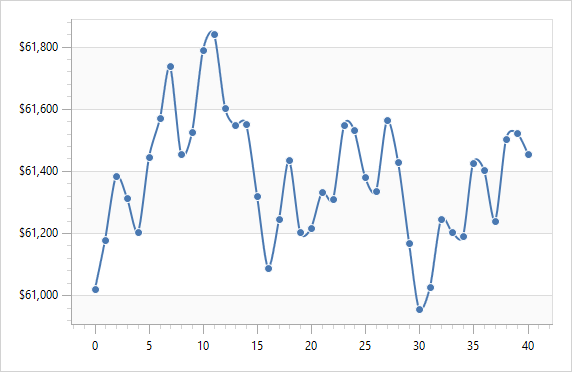
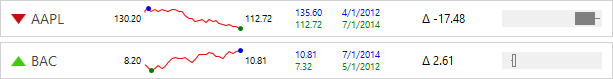
Another new control is the arrow indicator displayed on the left side of the stock chart below. It's called a trend indicator and alters its UI to reflect whether a numeric value is greater than, the same as, or less than an origin value.

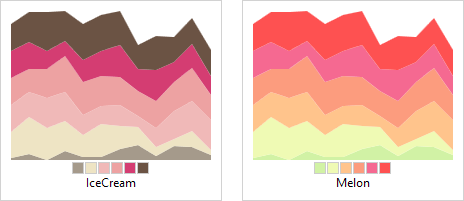
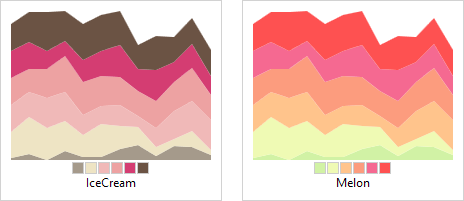
Six new built-in chart palettes have been added as well, including IceCream and Melon.


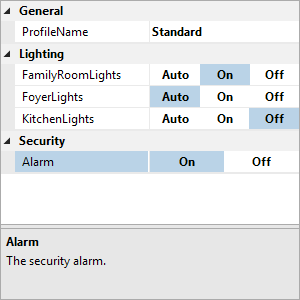
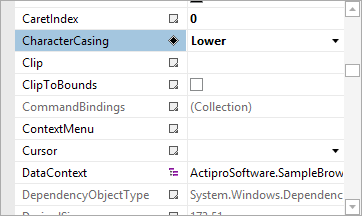
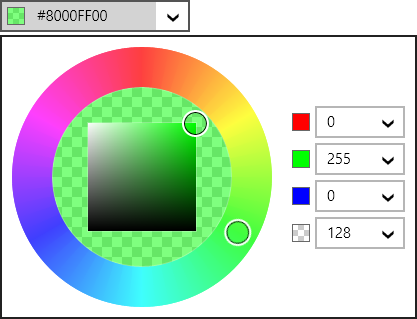
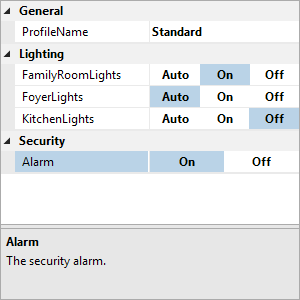
We've created a new custom property editor sample that shows how to easily add a custom property editor for a certain Type.

Double-clicking a property name has been improved such that if the property doesn't support standard values, it will attempt to focus the related editor instead and select all text.

Quote auto-completion support has been added to the DelimiterAutoCompleter class, with double quote completion enabled by default. As the user types a start quote, the related end quote will be auto-entered after the caret. The C#, VB, Python, JavaScript, and JSON languages in our premium add-ons have been updated to support quote auto-completion. It can easily be added to any custom languages as well.
We've added some nice new features like a ScrollIntoView method that can ensure that a text position is visible within the view, improved caret/selection movement around and delete/backspace of multi-byte characters, and improved backspace to move to the previous tab stop when auto-convert tabs to spaces is active and the caret is before the first non-whitespace character on the line.
.NET Languages Add-on
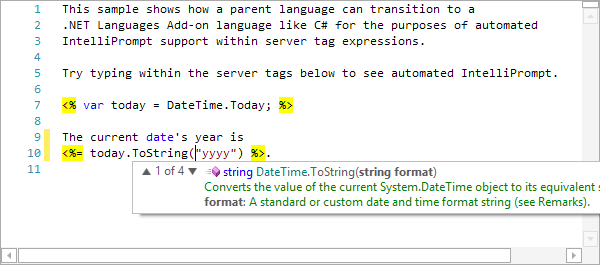
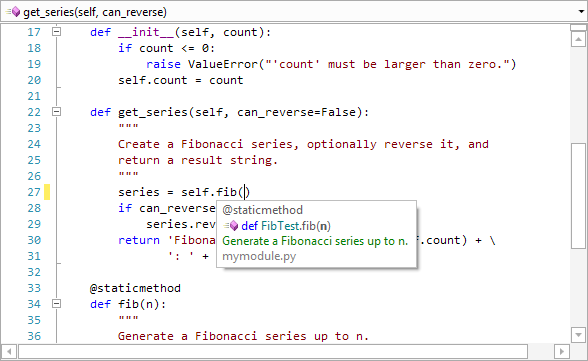
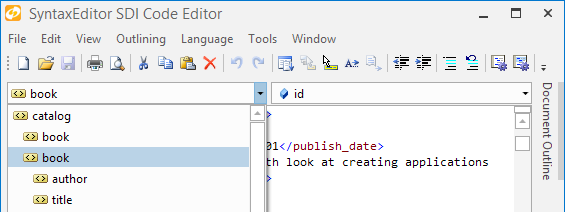
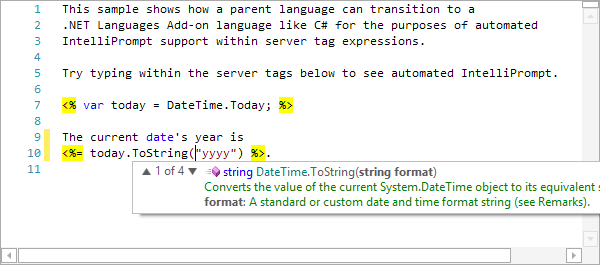
We've had a lot of requests for showing how to support ASP-style server tags, where the C# within the tags has automated IntelliPrompt.

We're happy to deliver a new full source sample (seen above) that shows how to harness our .NET Languages Add-on within server tags.
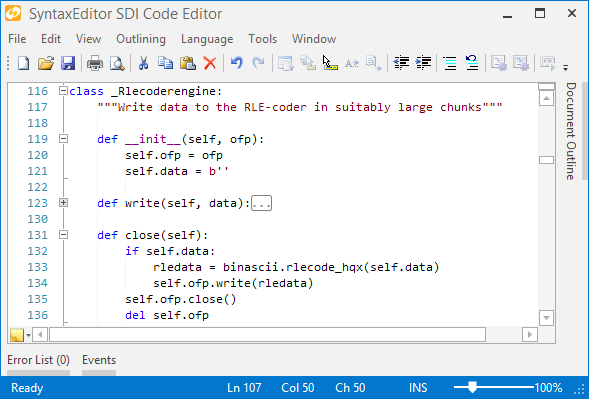
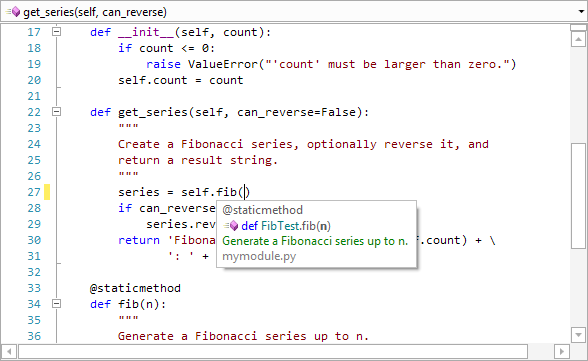
Python Language Add-on
Today's releases contain the first version of our Python Language Add-on, a new premium add-on that supports both v2.x and v3.x syntax.

We'll blog about the language in more detail soon, but you can download and start using it today.

A new triangle shape can be used in UI such as breadcrumbs, tabs, etc.

This shape can auto-size to its container and supports strokes and fills.
WPF Only
We've added a ZoomLevelToTextFormattingModeConverter class, which can switch from Display to Ideal text formatting mode when the zoom level is increased, thereby keeping text clear in any scenario.