Today I'd like announce a great new feature coming to the SyntaxEditor Web Languages Add-on (WPF, Silverlight, and WinRT/XAML versions): a XML navigable symbol provider.
Features
If you are new to SyntaxEditor, you may be wondering what is a navigable symbol provider. Navigable symbol providers allow SyntaxEditor to provide a set of drop-downs above it that indicate the current context of the caret. They also allow an end user to select items in the drop-downs to move the caret directly to the related definition.
Our .NET Languages Add-on's C# and VB languages already support this feature and the two drop-downs above the editor show the current type and member context.
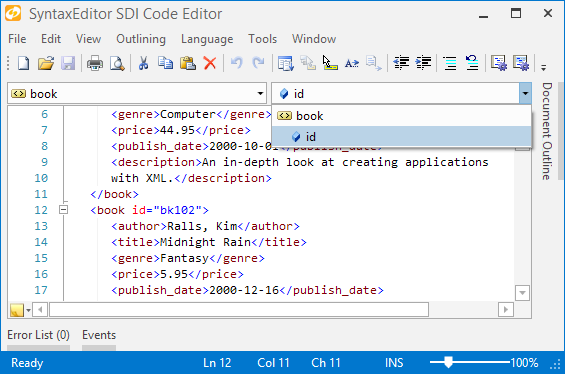
With the addition of this feature to XML, two drop-downs above the editor can show the current element and attribute context. Let's see a screenshot:
In the screen above, the caret is on line 12 in the "id" attribute. The attribute drop-down (top right) properly shows the "id" attribute as context. If we would click the "book" element in that drop-down, the caret would move to the "book" tag's name.
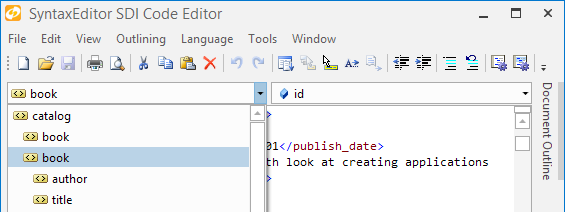
In this screenshot, we have displayed the element drop-down while still on the "book" start tag. It has selected the current element for us and also shows the hierarchy of elements up to the root element ("catalog"). It also shows us the elements that are direct children of the current element. In this case, elements like "author", "title", etc. are the direct children of "book". Any of the items in the drop-down can be clicked and the caret will jump right to that element. In this sense, it provides somewhat of a mini-document outline.
Summary
This great new feature will roll out in the upcoming 2014.1 WPF, Silverlight, and WinRT/XAML controls maintenance releases.