We’ve been hard at work with several new features for v24.1 of our WPF and WinForms products and are asking for beta testers to work with preview builds of what is coming to help ensure a smooth transition.
Beta testers will get an early look at the new features and can give us valuable feedback to influence any necessary development and/or bug fixes prior to the final release. See the notes at the end of this post for details on signing up as a beta tester.
SyntaxEditor Native Dark Theme
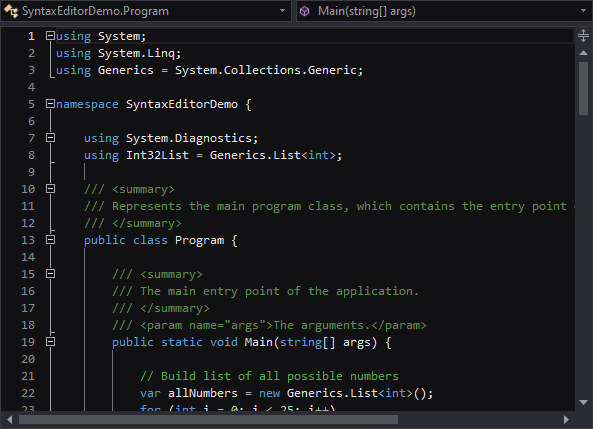
SyntaxEditor now has built-in support for switching between light and dark themes. Previously, only UI element brushes were updated for dark themes, but the highlighting styles and icon sets had to be manually transitioned.

Now, a new SyntaxEditorThemeManager class and individual light/dark color palettes for a highlighting style registry allow for any change in the global theme to be automatically reflected in SyntaxEditor.
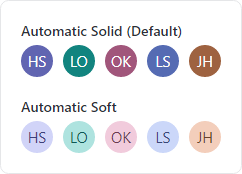
All Actipro-provided languages have been updated, as appropriate, with both light and dark highlighting styles, and we automatically convert many popular light-themed colors to appropriate dark-themed colors for custom languages that have yet to be updated with explicit dark styles.
SyntaxEditor Highlighting Style Updates
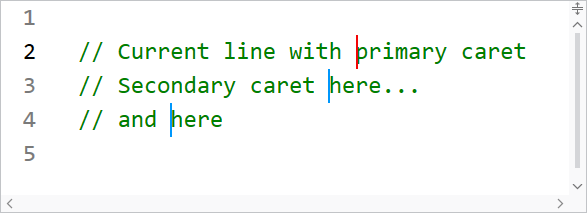
A new feature enables the current line number to be highlighted in a different style than the other line numbers, so the default line number colors have been updated to coordinate with this new feature.

When editing with multiple carets, distinct colors can now be defined for the primary and secondary carets.
Several other highlighting styles have also had their default values tweaked.
Theme Updates (WinForms Only)
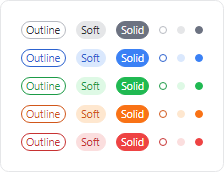
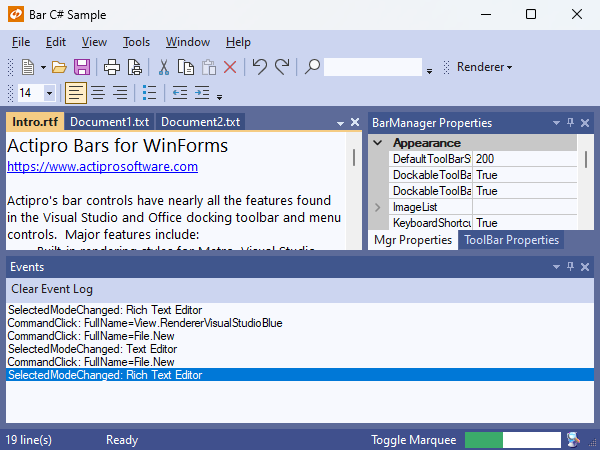
A new Visual Studio Blue theme is available that mimics the Visual Studio 2022 Blue theme.

The renderers for Metro Light and Dark have been updated with a more modern gripper for the status bar and more subtle checked icons for checkable menu items that do not provide their own icon. Several classic renderers have also been renamed for clarity.
Beta Testers
We are looking for beta testers who:
- Will actively use supplied preview builds to help ensure the beta is stable.
- Will report suggestions for improvement of new features.
- Will report confusion or missing information from conversion notes.
- Will report any bugs that are encountered.
- Ideally are signed up in our Slack workspace, as it’s easiest to communicate through that during testing phases.
Please contact our support team privately via a ticket to sign up for beta testing:
Contact Our Support Team to Sign Up
Please indicate the following in your message:
- Your name and e-mail address.
- If you are already an existing customer, and if so, your license key.
- The platform(s) you’d like to test.
- If you are already signed up in our Slack workspace.
Thanks for your help and we look forward to working with our testers.