Code Writer v2.1, our free text/code editor app, is now live in the Windows Store. This version focuses on adding full support for new features in Windows 8.1, along with adding some other great updates as well.
Are you interested in adding code or text editing abilities to your own Windows Store apps? SyntaxEditor for WinRT/XAML was just released, allowing you to build apps just like Code Writer. Download a free evaluation to try it out.
Check out all the new features added to Code Writer…
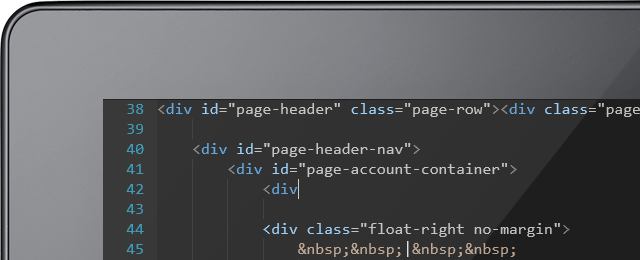
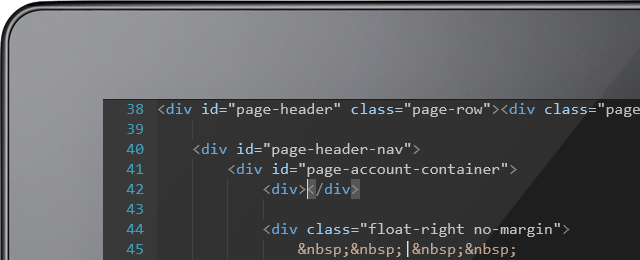
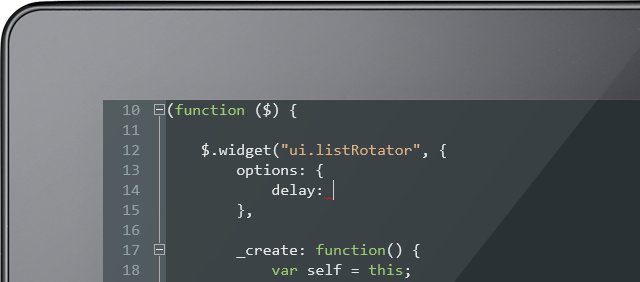
Editing Multiple Lines of Text
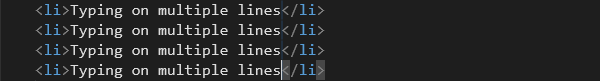
We just posted an in-depth blog entry on updates coming to SyntaxEditor that allow for multi-line editing via block selections. These features just launched in the WinRT/XAML version of SyntaxEditor and are part of today's Code Writer release as well.
In this screenshot, you can see how a block selection spans multiple lines (it's a selection line after the s in lines on each line) and as I type, the characters appear on each line. Tab (indent), Shift+Tab (outdent), Del (delete next character), Backspace (delete previous character), Shift+Del (delete to next word start), and Shift+Backspace (delete to previous word start) also work.
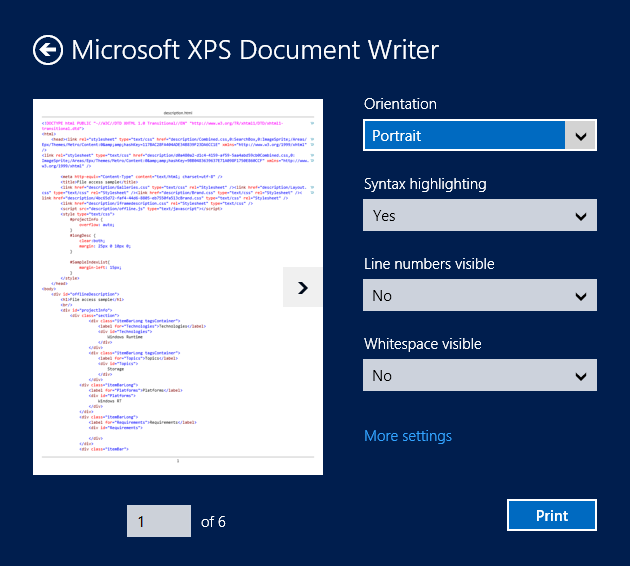
Windows 8.1 App Resizing Support
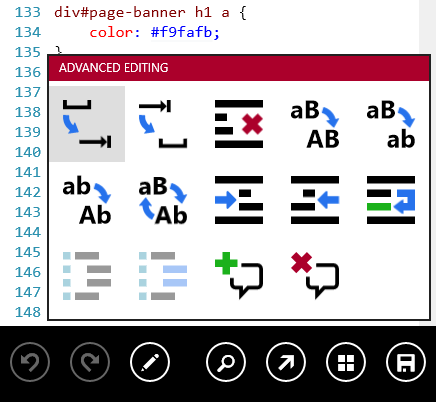
Windows 8.1 allows apps to resize to various small widths, not just the former "snapped" mode width from Windows 8.0. In previous Code Writer versions, the app bars and Advanced Editing gallery were disabled in snapped mode.
In the new Code Writer version, the app properly resizes itself and still allows full access to app bars and the gallery. See the screenshot above for an example showing how the app bar buttons collapsed down to a compact size, which still providing app functionality.
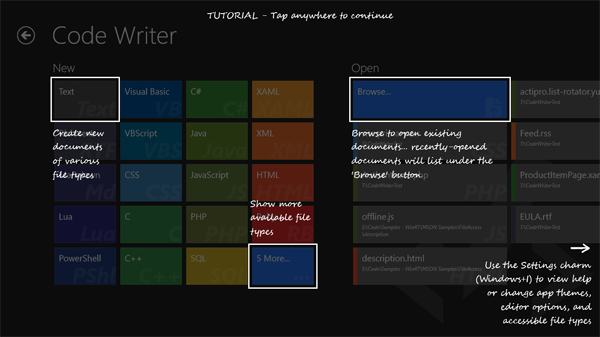
Tappable App Bar Hints
To help aid in making app bars on various app screens more discoverable, we have added app bar hints to all screens that contain app bars. We've used the standard ellipses indicators and have made them as unobtrusive as possible.
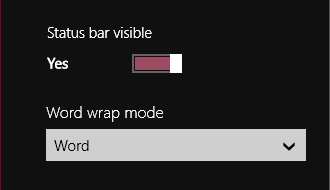
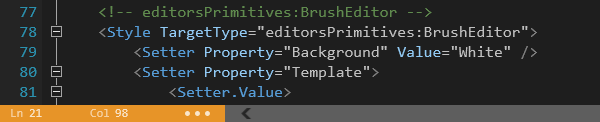
Here we see the main Editor screen. Tapping the statusbar area will show the app bar.
Here we see the bottom right of the Add Document screen. Tapping the app bar hint will show the app bar.
Large Live Tile Support
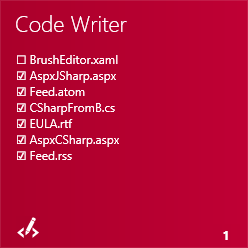
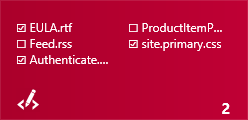
Our live tile implementation tells you all the open documents and whether they have been saved or not. We have added support for the new large live tile size in Windows 8.1.
Take a look at this previous blog post that provides more detail on how the live tile works. The new large live tile is capable of displaying up to 18 open document names.
Miscellaneous
Numerous miscellaneous improvements have also been made:
- Improved image for Windows 8.1 small tile size.
- codewriter://reset-settings URL restores app settings defaults.
- Improved the syntax highlighting of PHP code in HTML attributes.
- Improved all icons to render crisper.
- Improved the editor's touch-based selection gripper hit testing.
- Improved the validation of custom file extensions in Settings.
Summary
Be sure to grab this latest update if you have Windows 8.1. Or if you haven't tried Code Writer yet, go to the Windows Store to download it, and help us by tweeting about the app!
You can also download a free evaluation of our SyntaxEditor control for WinRT/XAML, which lets you add advanced code and text editing to your own Windows Store apps.













_thumb.png)