Actipro WPF Controls v2020.1 development is in progress, and the new version’s main goals are to modernize our UI control features/themes, and make theme customization much easier.
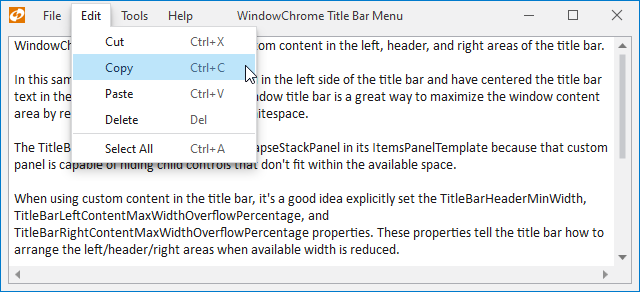
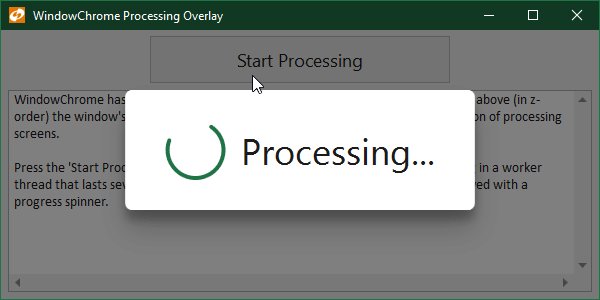
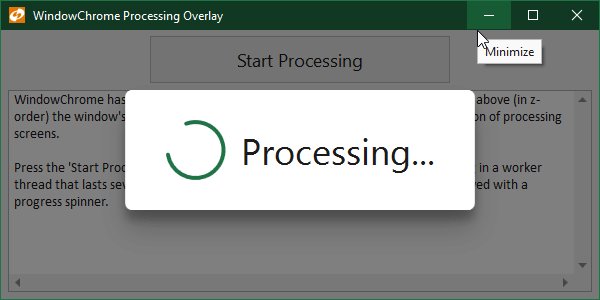
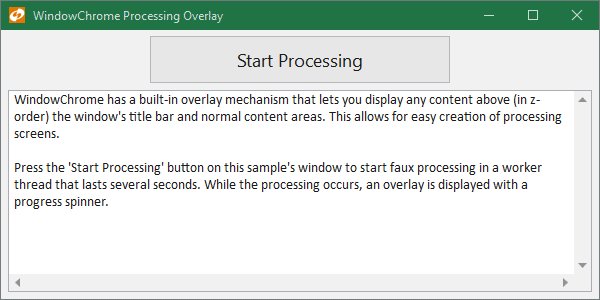
In the previous post, we saw how WindowChrome supported placing a Menu in a Window title bar to maximize window real estate. In today’s post, we’ll look at an advanced concept of being able to extend Window.Content up into the title bar area.
Title Bar Merge Kinds
Some modern apps have a more stylized design for their windows and don’t wish to have a traditional window title bar appearance. This is often achieved by merging portions of the window’s content into the title bar area. New WindowChrome features offer three kinds of merge options.
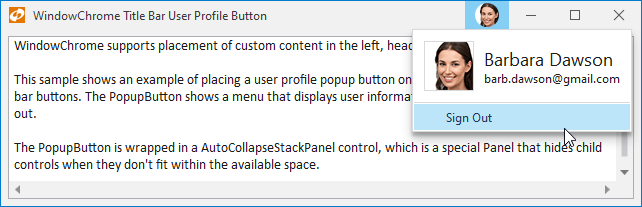
A merge kind of BackgroundOnly moves the Window.Background fill to cover the title bar background, while keeping the actual Window.Content in its normal location. A merge kind of ContentOnly (used in the sample below) keeps the Window.Background fill where it normally is, but moves the Window.Content to extend over the title bar background. Finally, a merge kind of Full moves both the Window.Background and Window.Content will extend over the title bar background.
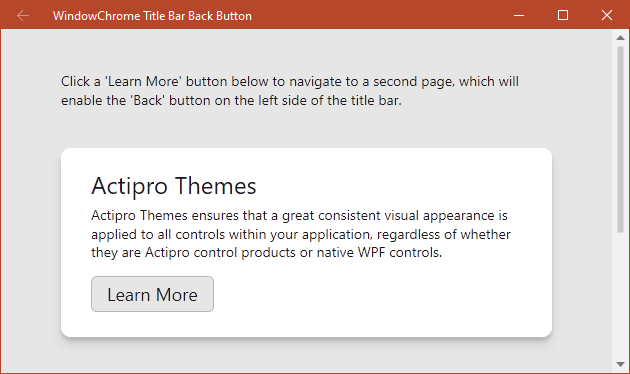
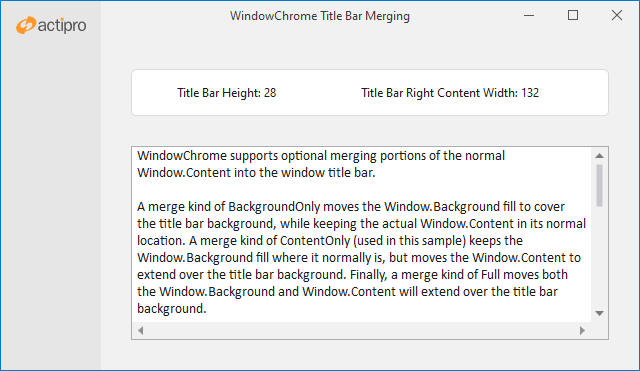
Title Bar Merge Example

In this sample, we've merged the content area of the window up into the title bar. The content area contains the left column and the Actipro logo that you see visible in the title bar area. A special property on WindowChrome prevents the centered title bar text from ever covering the left column.
This sample also shows off how new read-only attached WindowChrome properties can be examined on a window to return the height of the title bar, as well as the left and right title bar content widths. In this sample, there is nothing in the left title bar area since the icon is hidden. However the three title bar buttons (minimize, maximize, close) do contribute width in the right title bar area. The final resolved values for these widths and heights can be retrieved and used to help when positioning elements within the window that may overlap the title bar, or that may want to be lined up with elements in the title bar.
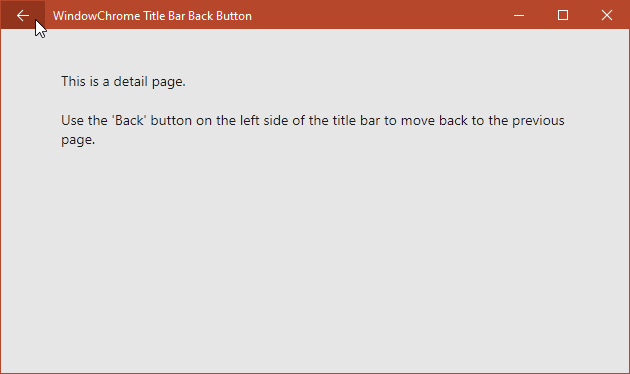
Hit Testing
When covering the title bar with Window.Content, it’s important that Windows can still hit test title bar regions in the window so that it can be dragged properly. We provide an attached property that allows non-client window hit testing to traverse through any WPF element, thereby allowing special elements to be designated as a “title bar” in Windows’ eyes.
In this sample, the left column background covers the left side of the normal title bar. Doing that would normally prevent window dragging when clicking on that part of the window. However we added and top-aligned a transparent Rectangle to the left column and set it to be the height of the title bar. We then used the special WindowChrome attached property to identify it as a “title bar” so that the upper left portion of the window can still be clicked to support window dragging.
Summary
All these features for merging window content into the title bar area will be available in the 2020.1 version. WindowChrome will provide everything you’ll need to build custom modernized window appearances.
Post in the comments below if you have any feedback or questions about WindowChrome title bar merging.