As mentioned in this previous post, we've been looking for ideas to further improve our WPF Docking/MDI product, which already is the market leader for docking tool window and MDI functionality. We've committed to working on a complete internal restructuring of the product that we will call Docking/MDI vNext. We're doing our best to keep the same general API surface, while providing even more advanced features in every area of the product. We've collected suggestions from our customers over the past several years and are working to meet them as best we can with Docking/MDI vNext.
In our previous post, we showed several new tabbed MDI features including read-only glyphs, tab layout kinds, and context menu options. In today's post we'll show another new feature coming to tabbed MDI, which is the optional new tab button.
Feature Description
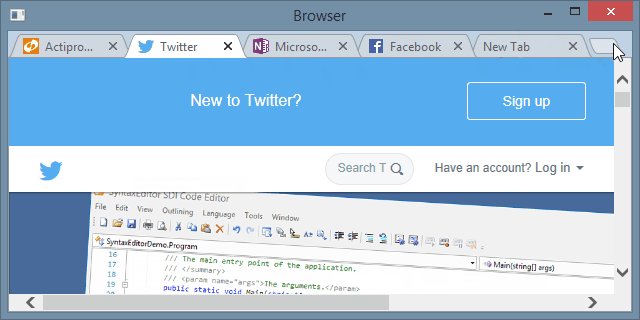
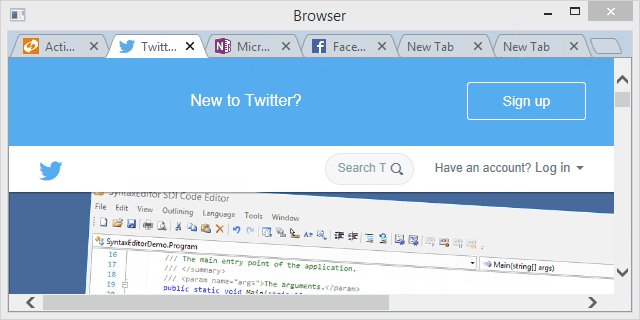
When the new tab button is enabled, a button shows up at the end of the tab list. This tab button is best used when the tab overflow mode is set to shrink tabs. Upon clicking the new tab button, an event fires allowing you to be notified that the end user is requesting a new tab.
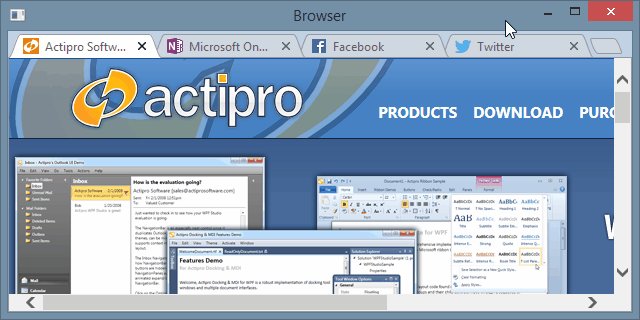
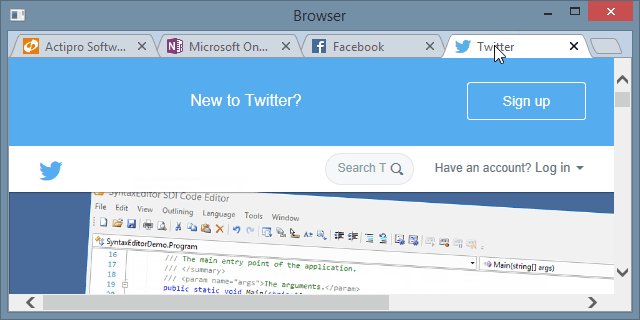
Here's a small demo we made with tabs that look like a Chrome browser. The animation sequence shows how tabs can be dragged around in an animated fashion and then when the new tab button is clicked, new tabs are added.
The sample above is using a completely custom tab and new tab button chrome. Default styling of a new tab button has a plus button glyph.
Summary
New tab buttons are great for use in certain application scenarios such as browsers. vNext easily brings the option of using them to your own apps.
Docking/MDI vNext is currently still in mid-development stages but is progressing very well. Please contact us via email if you are an existing customer and would like to sign up as a beta tester for vNext. If you have any other suggestions for improving Docking/MDI, now is the time to get them in. We'll post more updates on our vNext improvements soon.
In the meantime, please download our current Docking/MDI control product and give it a spin.