As mentioned in this previous post, we've been looking for ideas to further improve our WPF Docking/MDI product, which already is the market leader for docking tool window and MDI functionality. We've committed to working on a complete internal restructuring of the product that we will call Docking/MDI vNext. We're doing our best to keep the same general API surface, while providing even more advanced features in every area of the product. We've collected suggestions from our customers over the past several years and are working to meet them as best we can with Docking/MDI vNext.
In today's post, I'd like to discuss a feature that has been heavily requested by customers over the years: docked size constraints.
Feature Description
In the current Docking/MDI product, there is a minimum size that docked tool windows can become but it is hardcoded. We've had customers request the ability to configure a minimum size for certain tool windows. Other customers have also requested the ability to set a maximum size. Yet others would like to see fixed size tool windows. None of those scenarios are currently supported. Docking/MDI vNext changes that.
In Docking/MDI vNext, you're able to optionally specify minimum and maximum docked sizes for each tool window. We've written a lot of complex logic to support this feature in our layouts. As the DockSite changes size, the tool windows all reflow and do their best to adhere to the docked size constraints that have been given. It works very nicely.
Want to have a fixed size tool window? This can be achieved by simply setting the minimum docked size to be the same as the maximum docked size.
Best of all, splitting (also reimplemented for vNext) is fully aware of the constraints and won't let you drag splitters beyond what the the size constraints allow.
Usage Example
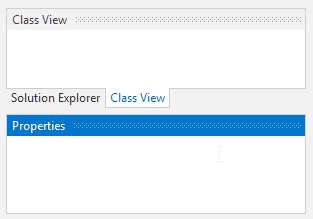
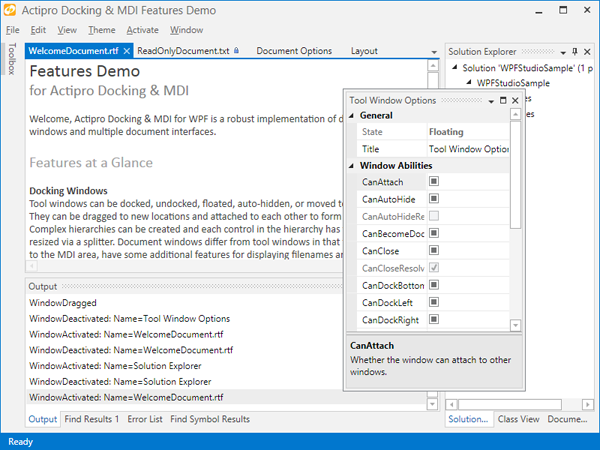
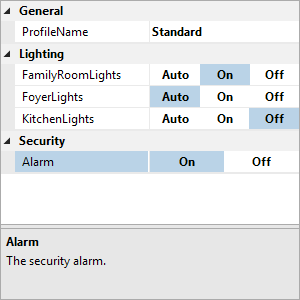
Let's have a look at how constraints work with splitters. In the screenshot below, I've turned off live splitting so that we can see the splitter drag highlights. In this layout, the Properties tool window has a minimum docked size constraint set.
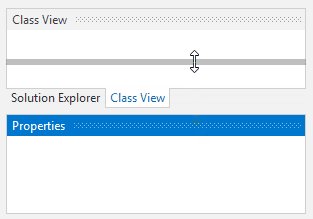
As the mouse drags the splitter upward, you can see how the class view is allowed to become very short and the splitter is still tracking with the mouse.
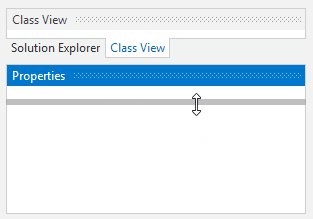
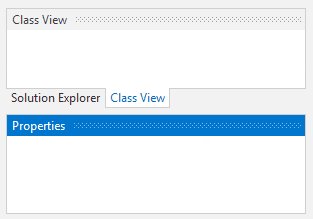
Later, the mouse is dragging downward but the splitter has reached the point where the minimum constraint of the Properties tool window is. Thus the mouse cursor is down below the splitter (I kept moving the mouse down), showing that the splitter can't go any further in that direction.
Summary
This is a great feature that we've spent a lot of time on for Docking/MDI vNext. vNext is currently still in early development stages but is progressing very well. Please contact us via email if you are an existing customer and would like to sign up as a beta tester for vNext.
If you have any other suggestions for improving Docking/MDI, now is the time to get them in. We'll post more updates on our vNext improvements soon.
In the meantime, please download our current Docking/MDI control product and give it a spin.