We've been hard at work the past several weeks on developing feature enhancements for the next maintenance releases of our products. The next several blog posts will show off a number of them. In today's post, I'd like to discuss our WindowChrome class that was added in the 2012.2 version of our WPF controls.
What is WindowChrome?
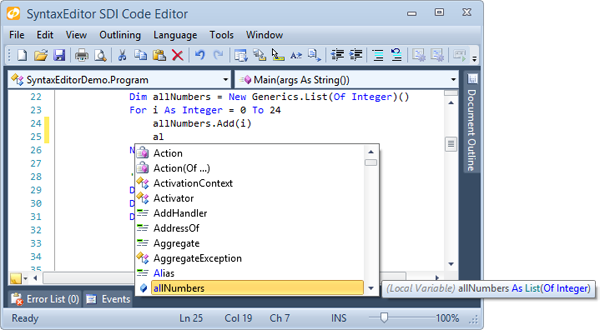
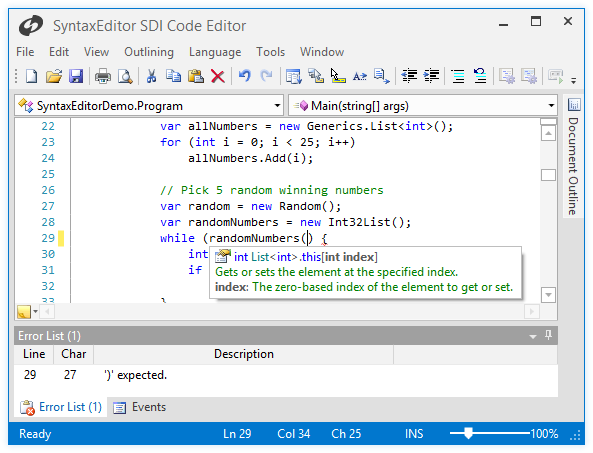
WindowChrome is a class that can be attached to any existing normal WPF Window. Once attached, it takes over rendering of the Window. In the first 2012.2 version, the chrome was just designed to work with the new Metro Light theme, also added in 2012.2. Here's a screenshot of our SDI Code Editor sample with WindowChrome used to render the Window and the Metro Light theme in effect:

It looks great… there is semi-transparent outer glow border support, Aero snap support, ability to update the window border and status bar backgrounds to reflect application states, and much more. But we still had a lot of plans to make it even better. And that's what we've done for the next maintenance release!
New Features
All Themes Supported
As mentioned above, the first release of WindowChrome only supported the Metro Light theme. In our code updates, WindowChrome now supports any Actipro theme (all system themes, Office blue/black/silver, etc.).
This is an example of switching the application theme to Office Blue. See how WindowChrome has fully taken over the rendering of the window?
You'll notice that the outer glow disappeared in this particular theme. By default the outer glow will only show on themes that flag they want outer glows, which at the current time is only the Metro Light theme. A property on WindowChrome also allows you indicate if you want outer glow or not.
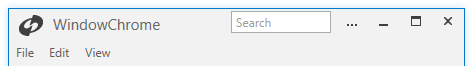
Title Bar Content
A new property has been added to allow you to inject custom title bar area content.
For instance, in this screenshot, we've inserted a Search textbox and a … button.
Aero Glass Support
This next version of WindowChrome also has full support for Aero glass. By default, Aero Glass support is disabled but it can be enabled by toggling a simple boolean property. There also is a property that determines how far into the window the Aero glass extends. This becomes important for another major announcement we'll post soon.
Aero Snap and Dock Support
Any window that has a WindowChrome attached fully supports Aero snap and dock functionality. Meaning you can drag the window up to the top of your desktop and release to maximize it. Once maximized you can drag it back to a restored state. You can double click borders (or the outer glow when present) to snap window edges to the desktop sides. Everything works exactly as expected.
Interop Support
Even with the semi-transparent outer glow effects applied, WindowChrome still fully supports interop content like WinForms controls that aren't normally possible on windows that have transparency enabled.
Summary
All the new features described above will be included in the upcoming WPF controls 2012.2 build 571 maintenance release, which is due soon.