Code Writer v2.4, our free text/code editor app, is now live in the Windows Store.
Are you interested in adding code or text editing abilities to your own Windows Store apps? SyntaxEditor for WinRT/XAML allows you to build apps just like Code Writer. Download a free evaluation to try it out.
Check out all the new features added to Code Writer…
Quote Delimiter Auto-Completion
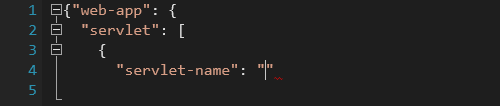
Quote delimiter auto-completion has been added for most file types.
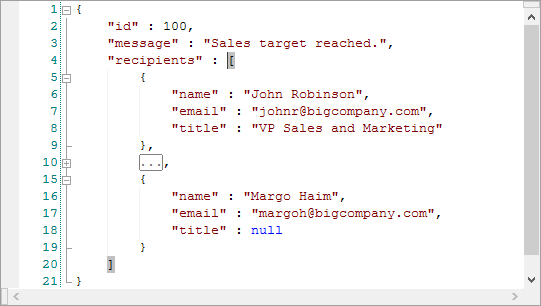
In the screenshot above where a JSON file is being edited, I've typed a quote character to start a string and its end quote was auto-completed.
Text Share Target
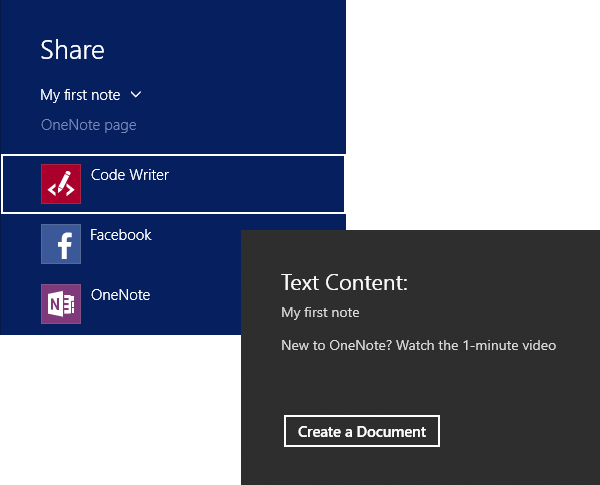
Code Writer is now a text share target, meaning that any other Windows Store app can share text to it. For instance, if I open up the "My first note" note in OneNote and use the Share Charm, I see Code Writer listed:
By tapping the Code Writer item in that list, it opens another flyout where the text that will be sent to Code Writer can be previewed. Simply tap the "Create a Document" button and a new document will be opened in Code Writer that contains the sent text.
File Share Target
Code Writer is also a share target for all of the default file type extensions. For instance, if you have OneDrive open and select a file, you can open the Sharm charm and Code Writer will be listed as a share target.
Tap on Code Writer and a flyout will open that displays the files being shared. Press the Open File button and the file will be opened in Code Writer.
Multiple files can be opened at a time too!
Improved Character Encoding and International Support
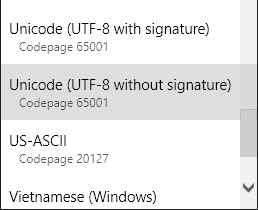
We've added a special new character encoding option that can be found in the Editor Settings flyout for using UTF-8 without a signature.
When opening non-Unicode files, the default character encoding specified in Editor Settings is now used as appropriate.
We've also improved international support with better caret/selection movement and delete and backspace functionality around multi-byte Unicode characters.
Summary
This update adds several features that have been highly requested by our users, and we're excited to get it into your hands.
You can also download a free evaluation of our SyntaxEditor control for WinRT/XAML, which lets you add advanced code and text editing to your own Windows Store apps.