We've spent the past three months mostly working on redesigning some of the core implementation of our SyntaxEditor control and wanted to give an update today on where things stand. From this point forward, we'll call this development effort "SyntaxEditor vNext".
Unified Text Rendering Engine
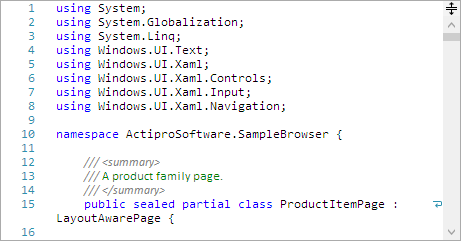
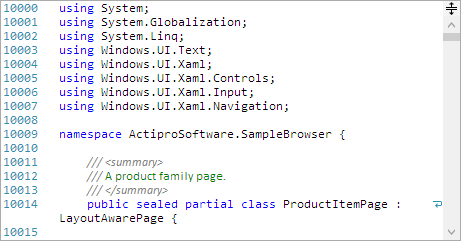
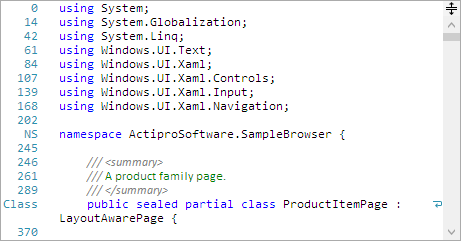
The first phase of this was described in our previous Building a Better SyntaxEditor Text Rendering Engine post. What we've done is come up with a common API that can be used for text rendering and is the same across WPF, UWP, and WinForms. It allows consumers of this text rendering API (namely SyntaxEditor) to have a single way to perform all its core text formatting/rendering, etc.
This is important because when we have a common API wrapper for performing those difficult and very platform-specific tasks, we are able to consolidate all the code that calls into that API to be more or less platform agnostic. And that means the WinForms SyntaxEditor will see some huge benefits. More on that below.
Universal Windows
The new UWP text rendering engine implementation is much, much faster than the current way we render text in the UWP SyntaxEditor. In fact it might even be rendering faster than the WPF version now! The new UWP text rendering engine also allows for more culture-sensitive logic involving caret movement, right-to-left text, etc.
Windows Forms
The new WinForms text rendering engine implementation is also faster than before and now supports culture-sensitive logic involving caret movement, right-to-left text, etc.
WPF
The WPF text rendering engine implementation has always been the most advanced one, and it's getting even better. It features improved efficiency and handles extremely long lines better.
Getting the WinForms SyntaxEditor on the Common Codebase
Per above, a key benefit of having a common API for text formatting/rendering is to finally make progress on migrating the WinForms SyntaxEditor to share code with the other newer platforms that already share a majority of code. This would mean that the WinForms version would get all the benefits of the more advanced add-ons found in the WPF version, etc.
This is huge for WinForms SyntaxEditor customers, and parity with the WPF version is something many customers have asked for.
Refactoring the SyntaxEditor Internals
In more recent weeks, we've been refactoring a lot of SyntaxEditor's internals that are related to views, including view management, splitting, scrolling, etc. We're building a new internal codebase for those features that works the same across WPF, UWP, and WinForms. And best of all, we're doing our best to keep the same public API as the current WPF version so that there will be minimal breaking changes.
The refactoring is going well thus far, but it is a long process since we're adding feature areas back in one by one with more efficient code and in numerous cases, with additional features. Here's some examples of improvements in the scrolling area…
Scrolling Improvements
Scrolling has been improved so that you can easily scroll an editor view to any line and even designate if that line should appear near the top/center/bottom of the view, and how far to pixel offset from that location. This will be wonderful for features like go to line.
When resizing an editor view that is scrolled to the right, if you now resize it even wider, the view lines will anchor to the right when appropriate to make sure not too much whitespace appears at the right side of the view. In the current SyntaxEditor implementations, the horizontal scrollbar wouldn't scroll at all in that scenario, leading to a lot of extra blank space on the right side of the view.
When vertically scrolling through documents with various view line widths, the current SyntaxEditor implementations will adjust the horizontal scrollbar maximum mostly based on the visible view lines' maximum width. The newer implementation tries to remember longer line max widths it's seen in the past and prevents a lot of the horizontal scrollbar maximum jumpiness that can happen when scrolling vertically.
Summary
We're really excited about where things are heading. Not only are we getting a better internal codebase for managing a lot of view-related features, we're adding features as we go, and are consolidating the WPF, UWP, and WinForms codebases such that they will share 95%+ of the code. This will allow for language add-on codebases to be shared across all platforms. And the public SyntaxEditor API changes for the WPF/UWP platforms will be kept to a minimum.
If you have any specific view-oriented features that you'd like to see in SyntaxEditor, now is the time to get your suggestions in.
We're chatting daily about progress in our Slack workspace and would love for you to discuss SyntaxEditor with us there.