New maintenance of the 2014.2 versions of our WPF, Silverlight, and WinRT/XAML controls have been released and are now available for download.
Major new features are described below. See the announcement posts for the detailed list of enhancements and updates, including many items not listed below:
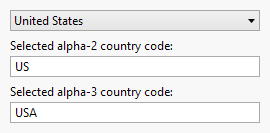
ISO 3166-1 Alpha-3 Codes Added (WPF, WinRT only)
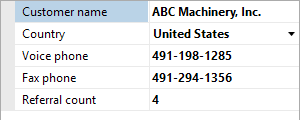
The Country class, which contains ISO country data and is utilized by our CountryComboBox control, now also includes the 3-character alpha code data for each country.
This is in addition to the existing data of 2-character alpha code and name.
Handling of Root Objects Improved (WPF only)
We've improved how the PropertyGrid handles properties on the root SelectedObjects that have a custom type converter.
Handling of Immutables Improved (WPF only)
We've also improved support for handling immutable objects and determining how to interact with their properties.
Custom Factory Sample Updated (WPF only)
The Custom Factory sample has been updated to show a property with a non-string type.
This is a great example of showing how to implement a custom data factory and merge properties from various object sources.
Backstage Tab Navigation Improved (WPF only)
We've improved keyboard navigation in the TaskTabControl control, which is generally used within Backstage tabs.
Contextual Tab Layout Refined (WPF only)
The logic for the sizing of contextual tab groups and their tabs always has had some minor issues when resizing the containing window to be thinner. The issue didn't often manifest itself unless multiple contextual tab groups were displayed.
We spent a while tracking these issues down and fixing them so that all layout sizing is now perfect, as seen in the screenshot above.
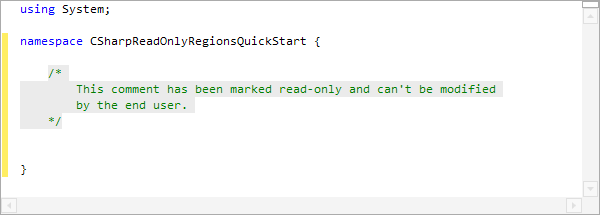
Read-Only Regions Added
We've added support for read-only regions of text via the new IReadOnlyRegionTag tag. This feature has been highly requested by customers, so we're happy to deliver it.
There is a ReadOnlyRegionTag implementation class that supports classification so that read-only regions can be rendered with an alternate background, such as gray in the screenshot above. A new Read-Only Regions QuickStart that demos the new features is now in the Sample Browser.
Move Selected Lines Up/Down Commands
Another highly-requested set of commands for moving the selected lines up (via Alt+Up) and down (via Alt+Down) have been added. The SDI Editor demo's menu has been updated to show off the new editor commands.
IntelliPrompt Completion Performance Enhancements
We did a lot of performance profiling related to IntelliPrompt completion lists and we able to make numerous performance enhancements in the areas of item matching and filtering. These enhancements will really help performance when displaying large completion lists.
Drag and Dropped Text Reselection Option Added (WPF only)
A SyntaxEditor.IsDragDropTextReselectEnabled property has been added that can be set to false to prevent reselection of dropped text.
Data Binding Change Scroll Behavior
Views have been updated so that text changes from a data bound source (such as view model) don't scroll the view back to the first line on each update.
Line Commenter Updated
The line commenter has been updated to improve how line comment and uncomment features affect selection. The logic that gets activated by the LineBasedLineCommenter.CanCommentEmptyLines property also has been improved.
Bi-Di Text Caret Movement (WPF only)
We've made several improvements to caret movement when editing bi-directional text.
Better Separation of UI/Document Models
All of the event ties between the UI and document models have been changed to use weak events.
.NET Languages Add-on
The ability to resolve references to nested types has been improved.
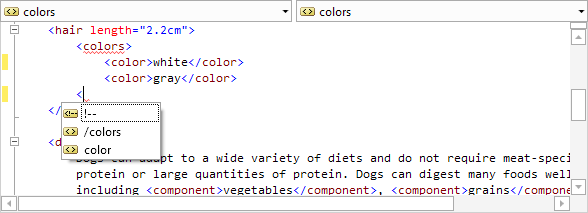
Web Languages Add-on
A completion item for closing the nearest open ancestor element, if any, has been added. (WPF only)
Ctrl+Space after an end tag start delimiter will also auto-complete the matching start tag's name. (WPF only)
We've also improved the editing experience when typing to not affect outlining nodes as much.
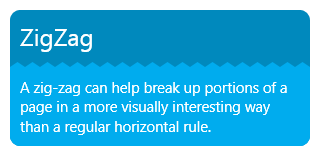
Wave and ZigZag Shapes Added
New primitive shapes have been added that can be used to create some interesting user interface elements in your apps. The Wave shape renders a wavy line. The ZigZag shape renders a zig-zag line.
The Shapes QuickStart has been updated with examples showing usage of the new shapes.