We are pleased to announce the release of the 21.1 version of our WPF Controls. For this version, we have modernized many aspects of our WPF Controls infrastructure. A number of these changes will allow us to be more agile moving forward, while at the same time allowing for collaboration with customers.
This announcement post contains a summary list of v21.1 updates.
Let’s take a look at some of the largest changes.
.NET Platform Minimums
First, we have updated our minimum .NET platform versions to versions that are still supported by Microsoft:
- Updated .NET Core assemblies to target .NET Core 3.1 instead of .NET Core 3.0.
- Updated .NET Framework assemblies to target .NET Framework 4.5.2 instead of .NET Framework 4.0.
Next, we validated that .NET 5 applications can successfully reference our NuGet packages and work as expected. .NET 5 applications will use our .NET Core 3.1 assembly variations, since .NET 5 is effectively the next version of .NET Core 3.1, just under a more concise name.
NuGet Packages
Speaking of NuGet packages, v21.1 is available on nuget.org. This is the quickest way to reference our WPF Controls from any project type: .NET 5, .NET Core 3.1, or .NET Framework 4.5.2 or later.
Documentation Updates
We have ported all our WPF Controls product documentation from an older Sandcastle-based configuration to a newer DocFX-based configuration. All our documentation topics are now written in Markdown and DocFX generates the API-related topics.
The offline documentation that used to ship in our product installer as a CHM (compiled HTML Help) file is now distributed in HTML files that can be opened in your favorite browser.
Online Documentation
Part of the modernization efforts in this version have been geared towards removing the requirement for customers to download and run our product installer to work with our WPF Controls. The NuGet packages allow you to access the assembly binaries from any project, but how do you access documentation?

We have added online product documentation for the WPF Controls on our web site. Full documentation is now always at your fingertips, available from anywhere, even your phone. The online documentation includes the entire API reference and deep links into Microsoft Docs where appropriate for base CLR types.
GitHub Repository
Assemblies are accessible via nuget.org and product documentation can be viewed on our web site. How about getting product sample without an installer?
We have solved this by creating a new “WPF-Controls” GitHub repository that contains the full source of our sample projects, and even our documentation topics. You can view the sample project source directly in the GitHub repository, or if you prefer to run the samples, you can clone the repo to your machine and run them there.

By having our samples and documentation source now available to the public, we hope that customers may be willing to contribute where they see opportunities for enhancements in those areas.
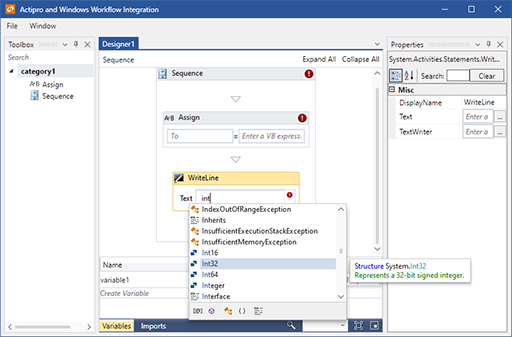
Windows Workflow Designer Integration Sample
Our sample project that shows off integration of a rehosted Windows Workflow Designer with SyntaxEditor (as an expression editor) using the .NET Languages Add-on, along with Docking/MDI and Themes has been refactored into a single project with improved code organization and commenting.

The sample is now included as an option in our product installer, as well as within the GitHub repository.
Backend Build Infrastructure
While not directly affecting customers, we have internally moved from a build infrastructure that was based on PowerShell scripts to a newer one based on the NUKE project. NUKE allows you to build a console-based app that is pure C# and has tons of functionality already baked into it. We have been so happy with the build framework that we now sponsor its author on GitHub.
In addition, we have moved our internal builds for the WPF Controls off Azure DevOps and over to GitHub Actions. Having source, issue-tracking, and builds (via Actions) all in one place on GitHub has been a win for us internally and should allow us to be more agile moving forward.
Summary
We are really pleased with the results of our efforts to move to a more open, modern infrastructure. Customers can continue to download our product installer to easily get everything they need.
Or they can alternatively choose to use nuget.org for products assemblies, view online documentation on our web site, and clone our Github repository for samples.
Let us know what you think of these updates in the comments below, and please star our “WPF-Controls” GitHub repository.