Our v2019.1 WPF controls have been updated with a new maintenance release that is now ready for download.
See this announcement post for the detailed list of enhancements and updates.
While the version includes a wide number of small updates and bug fixes, let’s take a look at a handful of the larger updates. We are continuing to work on wrapping up the massive 2020.1 version that is currently in beta testing.
Docking/MDI
- A new TabDragReordered was added to AdvancedTabControl that fires after a tab is reordered with internal drag/drop.
- The UI automation peer tree was improved to better support auto-hidden tool windows.
- A new Shift+Esc hotkey now closes the active tool window.
Editors
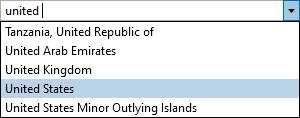
- DatePicker, DateTimePicker, and TimePicker were updated to support null values and a new Clear button can appear on MonthCalendar when nulls are allowed.
- Numeric edit boxes now parse whitespace within custom format string literals better.
- Improved various portions of Calculator's logic.
- Improved the MaskedTextBox caret-moving logic.
Grids
- Improved the performance in PropertyGrid and tree controls in a couple scenarios.
Shell
- Added new ShellListView properties that can control how the control is sorted.
- Significantly improved the speed by which ShellListView can sort Windows shell objects by property.
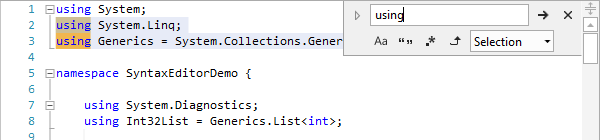
SyntaxEditor
- Improved the "Adornments - Squiggles Intro" Quickstart to show a more realistic scenario of tracking developer-specified tagged ranges.
- Improved the performance of the CollectionTagger.Clear method when there are a small number of tags.