As mentioned in a previous post, we have been working on refactoring the core internal implementation of our SyntaxEditor code editor control on the WPF, UWP, and WinForms platforms. This effort (codenamed vNext) is being made to bring all three platforms onto the same codebase for easier updating moving forward, and to enhance features wherever possible.
We've been plowing through remaining SyntaxEditor feature areas that need to be ported to our vNext codebase, and there are only a few left. One that we just completed is updating images used in the product, which appear in IntelliPrompt popups and the NavigableSymbolSelector.
Vector Metro Images (WPF/UWP)
The WPF and UWP versions of SyntaxEditor have had Metro Light and Metro Dark image set options for quite a while now. But they've always been raster (bitmap) graphics that don't appear crisp on high DPI monitors. This is something we're addressing in vNext.
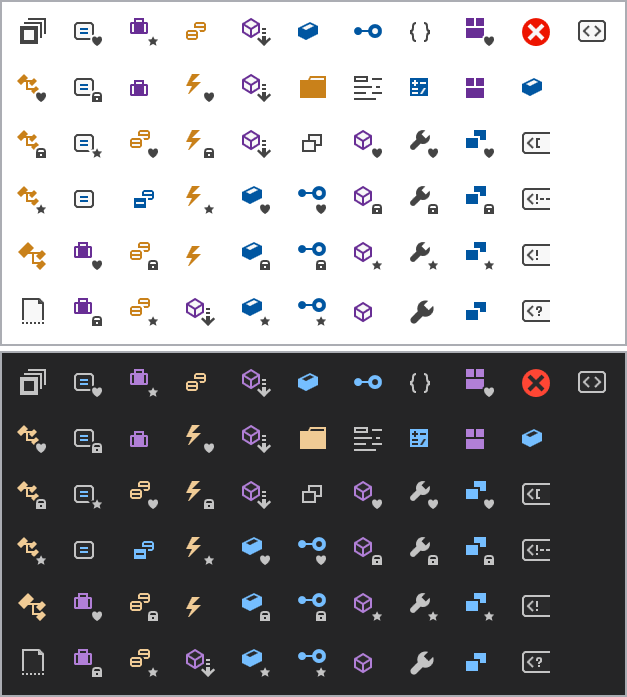
For vNext, all of the Metro images will be vector images. They will look crisp and clear at 16x16 100% DPI, but will look just as good (if not better) when used on high DPI monitors.
Here's the images at 200%:
Metro Images for WinForms
The WinForms SyntaxEditor has only had the Classic image set in the past. The Classic image set is similar to the full color gradient images found in earlier versions of Visual Studio.
In vNext, we're bringing the Metro Light and Metro Dark image sets as options to the WinForms SyntaxEditor, with the Metro Light set as the default.
What's Next
We are continuing to work through remaining feature areas that need porting to the vNext codebase. The last big one to tackle is IntelliPrompt. Some of the UI pieces involved in IntelliPrompt need to be updated a bit for compatibility between the three platforms. Once we get that going, these new vector images will look amazing in the IntelliPrompt UI.