We're happy to announce that the 2018.1 versions of our WPF, Universal Windows, and Silverlight controls have been released. These versions include a new WPF Shell product, new features, and a lot of minor updates and bug fixes throughout the control sets.
See all the details on the 2018.1 releases in the various announcement posts:
Introducing Shell Controls (WPF only)
The 2018.1 version of the WPF Controls introduces a beta of a new Shell controls product that we've been developing the past several months.
Actipro Shell controls allow for easy folder and file browsing. While the product comes packed with a pre-built implementation for the Windows shell that mimics Windows Explorer, the controls are fully customizable, allowing you to filter or change the folders/files presented. Or build your own shell service to support other files systems, such the remote side for a FTP client.
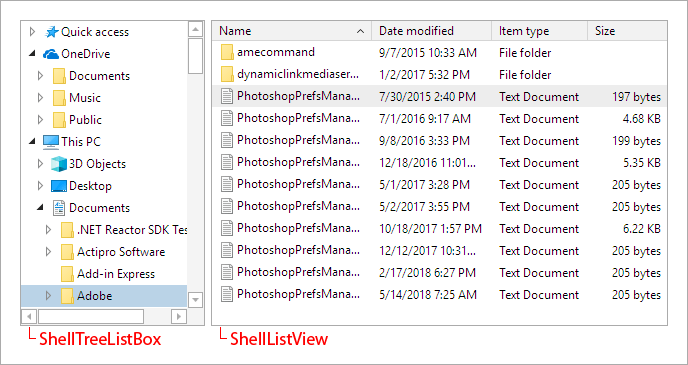
The ShellTreeListBox control presents a shell folder hierarchy in a tree structure. It is often paired with a ShellListView control, which shows the contents of a selected folder using column-based property display. Both controls support customizable tool tips, context menus, multiple image sizes that account for high-DPI scenarios, and in-line renaming.
All of the UI found in the Shell controls is native WPF, even the context menus. Unlike competitive products with interop-based user interfaces, the Actipro Shell controls don't have any airspace or focus issues, and every bit of UI can be fully-themed or even customized with XAML data templates.
Although these controls are still in beta, they should be stable for usage in production. If you would like to submit suggestions for improvement, please post them in our Shell discussion forum or join our Slack workspace. We've done a lot of planning with beta testers in the Slack #uicontrols channel.