In the last blog post on our TreeListBox control development, we gave a list of features that have been implemented so far and showed a screenshot of sample usage with rendering customization. In today's post, we'll show some more usage scenarios, will request your immediate input for drag/drop, and will give an updated feature list.
New Features
First, what's new since the last post? We now have multiple options for governing if and when the determination of expander display is made for a node. This is handy when you want to do minimal data model access checking for children, or when you know for certain that a node never has child nodes.
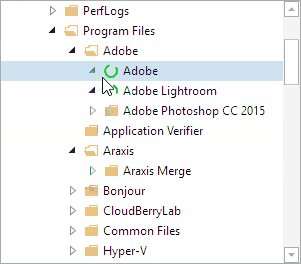
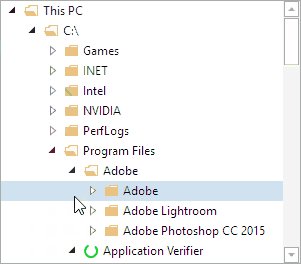
We now support optional async loading features where you'll be able to utilize a new RingSpinner control (or any other busy indicator) to relay a loading state to the end user. Async loading means that potentially lengthy operations such as file or database access won't block the UI thread when expanding a node.
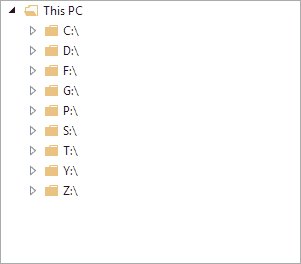
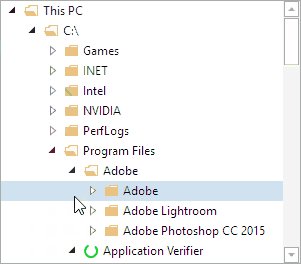
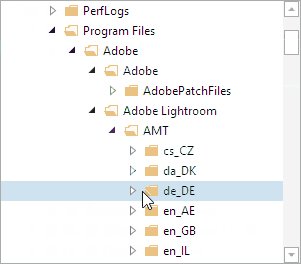
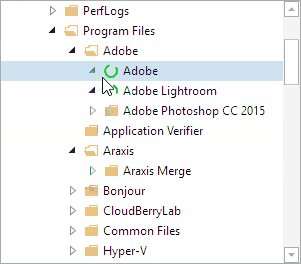
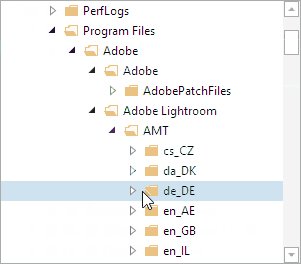
Here's an example of async loading, where a simulated random delay is invoked when expanding each file folder:

Notice how the UI remains fully responsive even while loading items.
Inline editing is fully supported when enabled. Press F2 or single click on a node's content to enter edit mode where a new text value can be entered. Pressing Enter or losing focus commits the value, while pressing Esc cancels the edit.
An event will fire when an item requests a context menu. Dynamically create the menu for that particular item (or the entire multi-item selection).
Drag/Drop Feature Feedback Requested
Drag and drop is one of the last features we want to get in place before an alpha test version is prepared of the control. This is a complex topic since it involves single/multi-selected items (that could be at various tree depths) being dragged and dropped at other depths, or even dragged externally. Likewise, external items could be dragged onto the control. We want to get your feedback now as we start on drag/drop features to ensure we meet all your needs!
Please either write our support address with your feedback or join our Slack discussion on the topic and chat right with us. The benefit of the chat option is that we are posting screenshots and asking for feature input right during development. It gives you an opportunity to give direct feedback and help guide features.
Feature Progress
Thus far these features have been completed ( marks new features since the last post):
- Fully customize the appearance of each node.
- UI virtualization, allowing for hundreds of thousands of nodes to be loaded into a tree very quickly.
- No scrollbar jumpiness as seen in other virtualized tree controls when scrolling vertically.
- Use your own custom data models as the source for the tree, with no dependencies on UI or our interfaces. An adapter class is used (and can be fully customized to fit your model) to communicate between the UI and the model for things like expansion state, getting children, etc.
- The adapter can be coded with bindings in XAML (convenient, yet can be slow in very large trees) or via method overrides (slightly more work but lightning fast).
- Multiple display modes for node expanders.
- Optional async loading with busy indicator display.
- Events for expansion.
- Events for selection.
- Single or multi-selection, with Ctrl and Shift-based selection options.
- Filter selection such as only allowing sibling nodes to be multi-selected, or nodes of the same depth.
- All common tree hotkeys supported including special ones for expanding and collapsing entire branches.
- Select or ensure nodes are visible by path.
- Double-click and Return key default action handling.
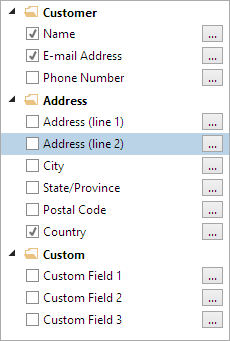
- Optional checkboxes within the data templates.
- Intelligent text searching so when you start typing while the control has focus, it will auto-focus the item that matches the typed text.
- Inline editing via F2 and single-click on a selected item.
- Per-item context menus that can be constructed dynamically via an event.
Summary
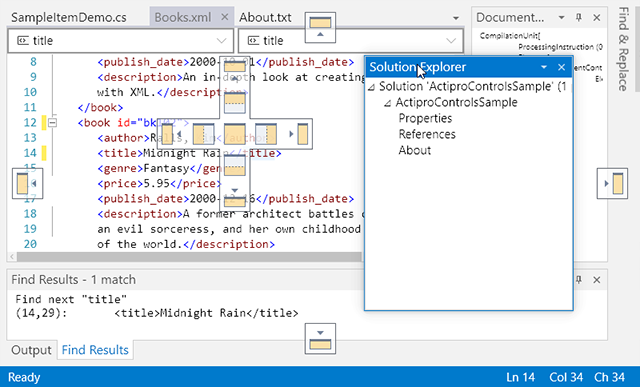
The TreeListBox control continues to progress well and its feature set is coming right in line with the VS Solution Explorer's tree control's feature set. We look forward to discussing drag/drop feature requirements with you via our ticket system or in Slack!