In the last blog post on our TreeListBox control development, we talked about new features like async loading and inline editing that were added. In today's post, we'll talk about some more new features and we're also announcing that the alpha test of this control is now ready.
If you would like to start working with the control and provide us with feedback, please write our support address or chat with us on Slack to sign up for testing. Now is the time to contribute your additional feature ideas and report bugs. Anyone who has a WPF Studio license is fully licensed to use the control in their apps.
New Features
Since our new post, we've continued to enhance the control and add new features. First, you now can optionally display the root item in the control. When you choose not to do so (the default), the root node's children will be the top-level items.
There is now more control over expandability and when children are queried.
A robust drag and drop system supports dragging to external controls, dragging and dropping on the same control, and dropping from external controls. You have full control over the visual feedback that is provided and what happens when a drop executes.
The control supports data virtualization when virtualized lists of child items are used. With data virtualization, it's possible to support paged retrieval of items as they are requested for display.
A couple new options determine how far items are indented based on their depth.
Feature Progress
Thus far these features have been completed ( marks new features since the last post):
- Fully customize the appearance of each node.
- UI virtualization, allowing for hundreds of thousands of nodes to be loaded into a tree very quickly.
- No scrollbar jumpiness as seen in other virtualized tree controls when scrolling vertically.
- Use your own custom data models as the source for the tree, with no dependencies on UI or our interfaces. An adapter class is used (and can be fully customized to fit your model) to communicate between the UI and the model for things like expansion state, getting children, etc.
- The adapter can be coded with bindings in XAML (convenient, yet can be slow in very large trees) or via method overrides (slightly more work but lightning fast).
- Optionally show the root item in the control.
- Fine-grained control over expandability and children query triggers.
- Optional async loading with busy indicator display.
- Events for expansion.
- Events for selection.
- Single or multi-selection, with Ctrl and Shift-based selection options.
- Filter selection such as only allowing sibling nodes to be multi-selected, or nodes of the same depth.
- All common tree hotkeys supported including special ones for expanding and collapsing entire branches.
- Select or ensure nodes are visible by path.
- Double-click and Return key default action handling.
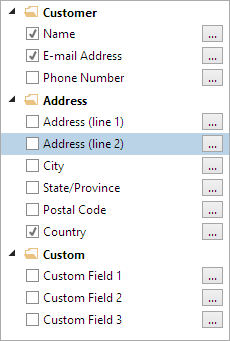
- Optional checkboxes within the data templates.
- Intelligent text searching so when you start typing while the control has focus, it will auto-focus the item that matches the typed text.
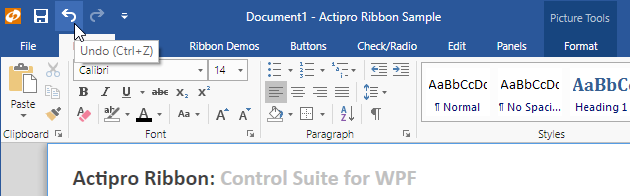
- Inline editing via F2 and single-click on a selected item.
- Per-item context menus that can be constructed dynamically via an event.
- Drag items to external controls, drop data from external controls, or drag/drop items within the control itself.
- Dragged items can highlight above, on, and below drop areas for each item.
- Single and multiple item dragging is supported.
- Optional data virtualization optimization when using virtualized collections.
- Indentation of top-level and other nodes can be set independently.
Summary
The TreeListBox control is now ready for alpha testing. Please contact us via our ticket system or in Slack to sign up for testing and send in your feedback. We will continue to refine the API based on your feedback before a future final release.