The latest maintenance releases of our v2016.1 WPF, Universal Windows, and Silverlight controls had some major work done on SyntaxEditor's line modification marks feature. In fact, its internal logic was completely rewritten and improved.
Overview
Line modification marks use colored bars in the selection margin to tell the end user whether changes have occurred on the line, and whether those changes have been saved.
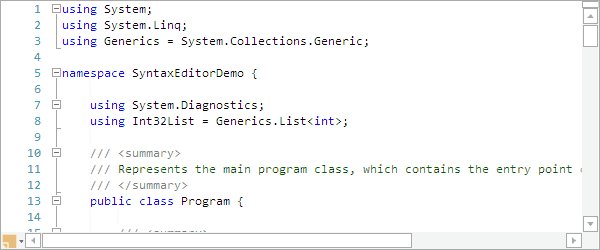
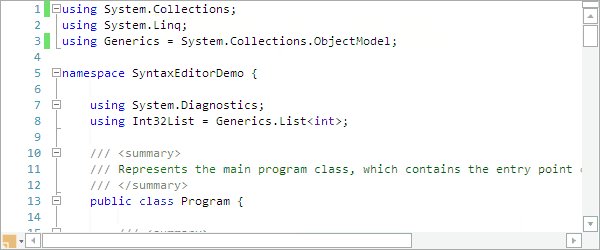
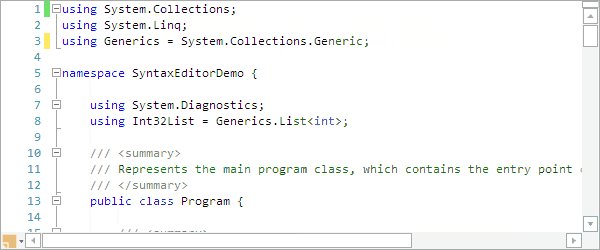
This animation shows this feature in action:
New changes will turn the marks yellow to reflect that those lines are “dirty” (unsaved). If you then "save" the document (which I do above after typing on two lines), the marks turn green to indicate they are now saved.
While the yellow and green marks were present in older versions, there were some bugs that could occur with their tracking over the course of multiple text changes. Those bugs have been fixed in this latest maintenance release.
In addition we also have added orange marks, that occur when you undo past the save point. They show anything that is different from what was saved but is not different from the document when it was originally opened.
Summary
These great new features match exactly with what is in Visual Studio and are wonderful for end users. Grab the latest 2016.1 builds to add them to your own apps!